
Refonte du design d'une application
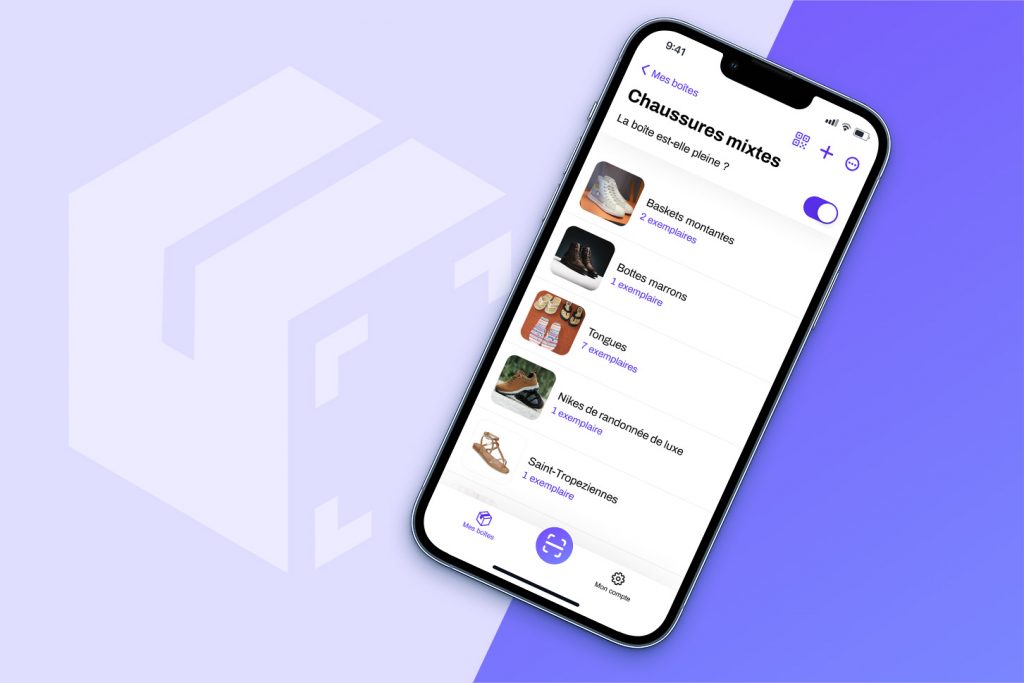
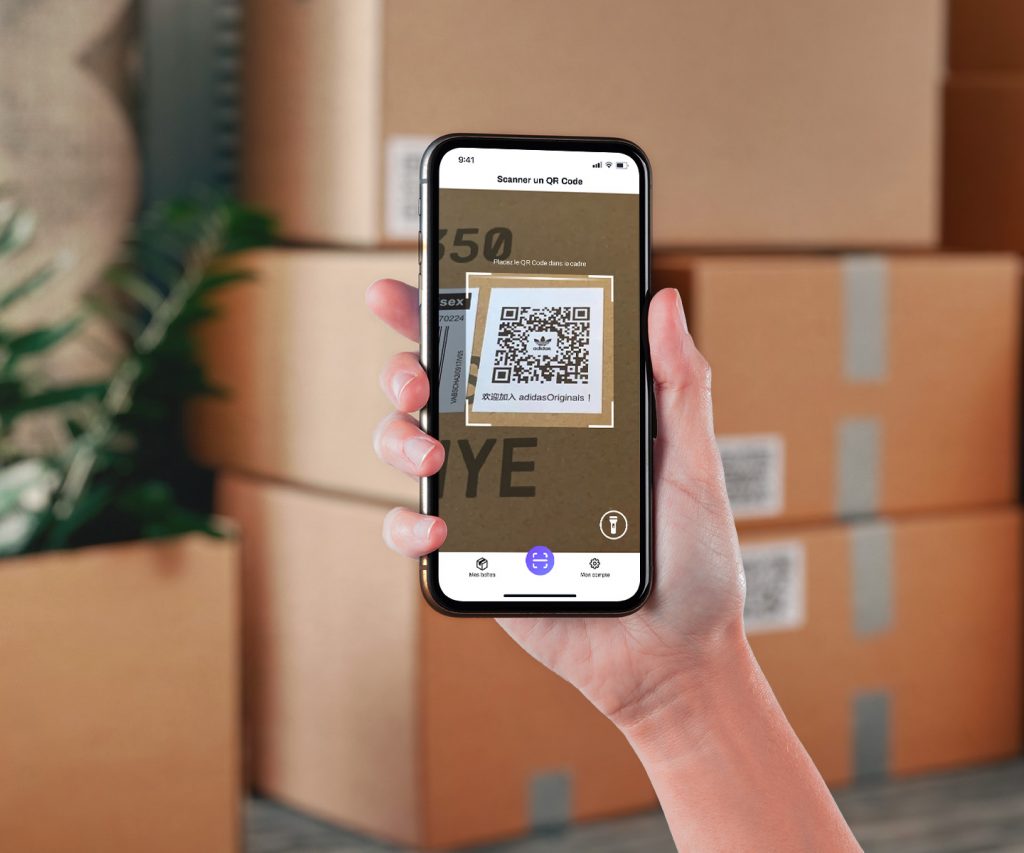
Scan Your Boxes est une application créée par Rémy Alexandre et qui a pour but de faciliter la vie de n’importe quelle personne souhaitant mettre de l’ordre dans ses affaires. Avec un système de rangement de boites virtuelles, vous avez la possibilité d’imprimer des QR Codes à coller sur vos vrais cartons, afin de savoir à n’importe quel moment les objets rangés dedans.

Adoptée par une centaine d’utilisateurs et au-delà de nos frontières, l’application avait besoin d’un coup de pinceau. Rien de mieux que moderniser l’identité et le design pour inciter à utiliser une application.

Super accompagnement de La Digit’Cave et notamment de Charles-Eliott ! J’ai fait appel à leurs services pour avoir un design « plus sympa » et le résultat a dépassé mes attentes. Ils se sont approprié l’app avant de challenger le fonctionnel, l’UX et de revoir l’UI. Les livrables étaient très propres (Figma et animation Lottie). En résumé, du sérieux, un bon accompagnement, de bonnes reco et de bonnes réalisations !
Rémy Alexandre
Fondateur de Scan Your Boxes
Du pinceau au développement iOS
Les règles des applications IOS nécessitent une expertise particulière pour créer un design d’application.

01 Un maniement de l’application
Le meilleur moyen de comprendre une application… c’est de la manier ! Son utilisation étant simple du fait de la promesse tenue, il a fallu se mettre la place d’un fan de rangement qui souhaite mettre de l’ordre dans ses affaires.
02 Un maquettage UX sous contraintes
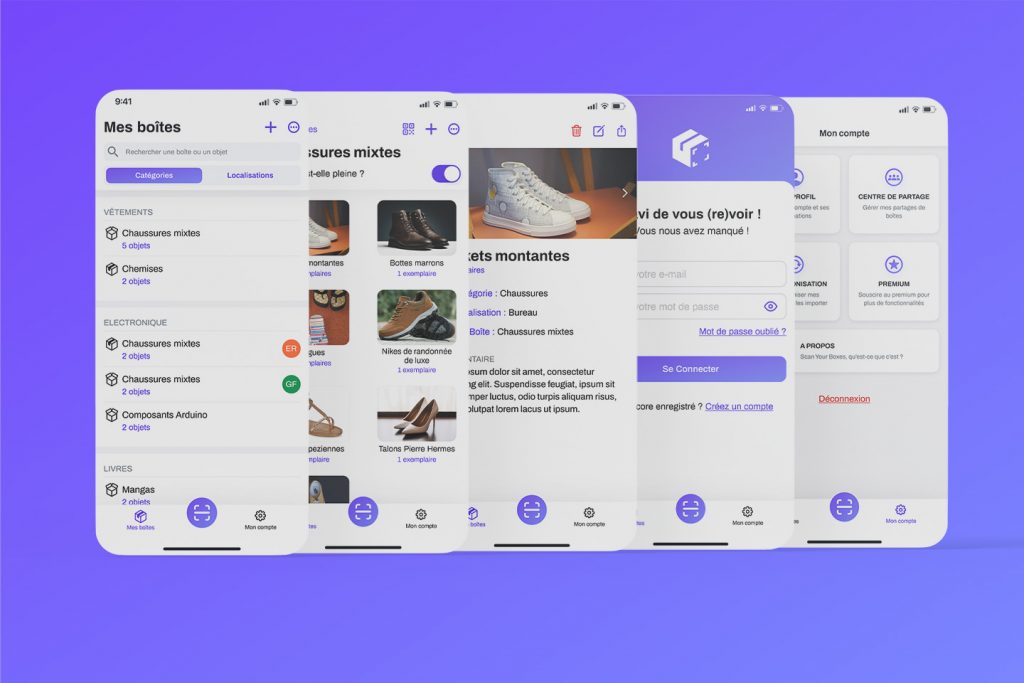
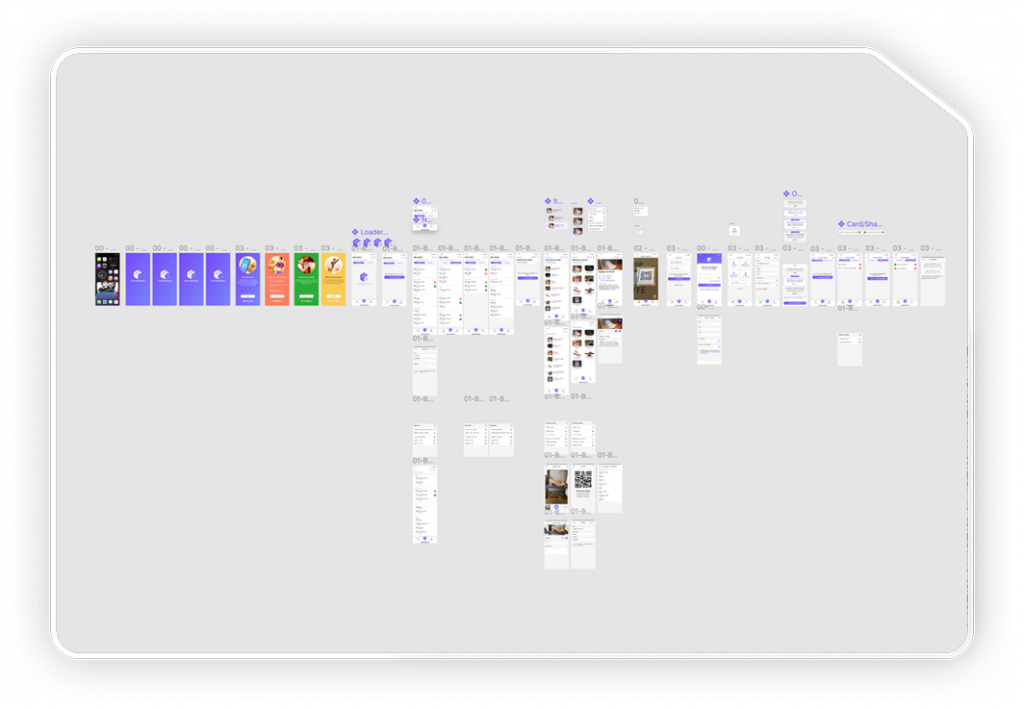
Une fois les contraintes des applications IOS et les parcours utilisateurs en tête, nous avions toutes les cartes en main pour commencer à maquetter les différents écrans sur Figma.

Un maniement de l'application
En plus des maniaques du rangement, l’application est également destinée aux personnes souhaitant déménager. Il faut donc étudier tous les parcours utilisateurs possibles pour ne pas rater des fonctionnalités essentielles. Après l’établissement des Customer Journeys nous pouvions en conséquence préparer les différents écrans à maquetter par la suite.
Un maquettage UX sous contraintes
Quand on parle de refonte, on ne parle pas d’un petit coup de pinceau où on arrondit les angles et où remet un coup de vernis. La refonte d’un site ou d’une application peut être intégrale ! Comme au sein de ce projet, nous pouvons revoir :
- La disposition de tous les éléments (cliquables ou non)
- Le wording utilisé et son objectif
- Les couleurs et la lisibilité
- La cohérence du parcours utilisateur

Nos autres projets :
- Tout
- Création site web
- Création visuelle