Récolte des besoins de l’association
Comme pour tout projet, il faut d’abord comprendre l’écosystème dans lequel nous sommes. On parle ici d’une association reconnue d’utilité publique, intervenant dans de nombreux pays depuis plus de 30 ans. Le contexte d’intervention est donc très différent d’une association naissante. Grâce à un kick-off regroupant de nombreux biologistes et chercheurs, nous avons pu nous immerger pleinement dans cet univers.
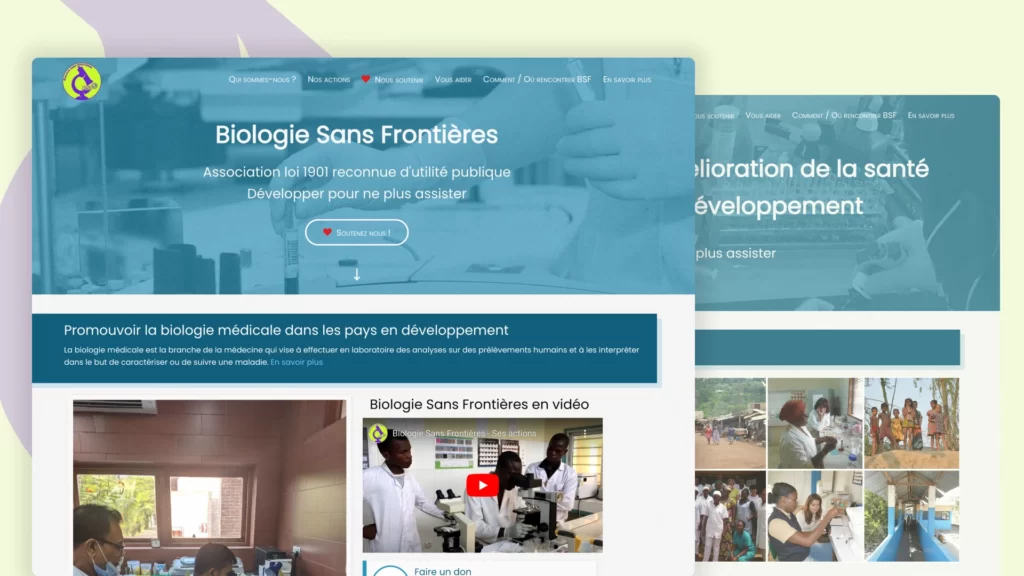
L’équipe rencontrée était très sensibilisée à la nécessité de revoir en profondeur leur site web actuel. Pas que dans le design, mais aussi dans sa façon de présenter les informations et de les rendre accessible. Le ton était donné dès le kick-off : l’association souhaite un site qui s’adresse à la fois aux professionnels dans le secteur de la biologie, mais également aux potentiels donateurs.
Il y’a donc un besoin très important de vulgariser le contenu actuel. Le vulgariser, pour faire comprendre la raison d’être de l’association, ses valeurs, ses actions, ses manières d’aider des populations en sous-développement… Et au-delà de retravailler leurs textes, cela passe aussi par une expérience utilisateur irréprochable.

Proposition d’un design
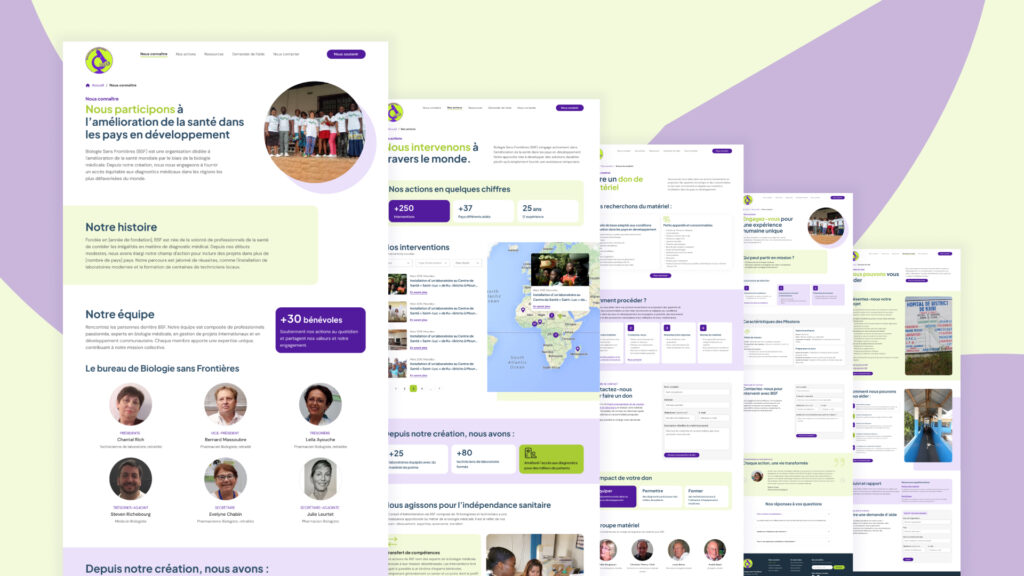
Après ce premier atelier riche en informations, nous disposions de toutes les cartes en main pour créer une première maquette. Nous avons opté pour une proposition sur la HomePage. Habituellement, la HomePage est l’une des dernières pages que nous maquettons. Mais ici, il s’agit d’une proposition pour valider un style, et non forcément des contenus à l’intérieur d’une page.
Pour cette proposition, nous avons capitalisé sur les deux couleurs principales de Biologie Sans Frontières, soit le violet et le vert. Deux couleurs trop peu utilisées sur leur ancien site web. Grâce à des variations de ces couleurs, il est possible de proposer un design épuré, moderne et présentant correctement les informations à mettre en avant.
Ce design a ensuite été démontré et expliqué auprès des mêmes membres de l’association présents dans le kick-off. Le design a tout de suite fait mouche auprès des intervenants. Jugé en phase avec l’identité de BSF et répondant aux objectifs, il a été rapidement validé pour passer aux déclinaisons.

Déclinaison du style sur l’ensemble des pages
Une fois le style validé par Biologie Sans Frontières, il était temps de passer aux déclinaisons. Pour cela nous avons déjà fait l’inventaire des templates existants sur le site actuel. Au-delà des pages classiques (homepage, à propos, contact…), il y’a aussi les pages propres à un site associatif (adhésion, don de matériel, don financier, projets associatifs…).
La méthodologie pour chacune de ces pages :
- Importation de la page existante dans le Figma du projet.
- Découpage des sections présentes et modernisation de celles-ci suivant le style validé.
- Amélioration des sections pour rajouter des logiques importantes pour le référencement naturel (SEO), la conversion et le développement
- Ajout de nouvelles sections répondant aux différents objectifs du site
- Amélioration du maillage interne grâce à des nouveaux CTA ou des nouvelles sections
Une fois les déclinaisons réalisées, il ne restait plus qu’à les présenter au client à travers un nouvel atelier. Biologie Sans Frontières avait tout à fait la possibilité de faire des retours et suggérer également du contenu additionnel au sein de ces pages.
Notre agence web a pris le temps d’accompagner ce client et de lui proposer des maquettes qui leur ressemblent. Le projet s’est également fait en collaboration avec notre partenaire Feldrise qui s’occupe du développement WordPress dans le cadre de ce projet.