Une compréhension de l’écosystème
Topos est une agence de conception paysagère avec une solide expérience dans le domaine. Allant de projets sur l’espace public à l’urbanisme en passant par le logement, l’équipement, l’éducation… Il y a clairement de quoi montrer !
Le style du site se devait donc d’être épuré, en mettant en avant toutes les images qui illustrent parfaitement le travail de l’agence. Le site est avant tout là pour donner envie et permettre à Topos d’aller chercher de nouveaux projets à l’avenir, en montrant ce qui a été réalisé par le passé.
Un maquettage multiple
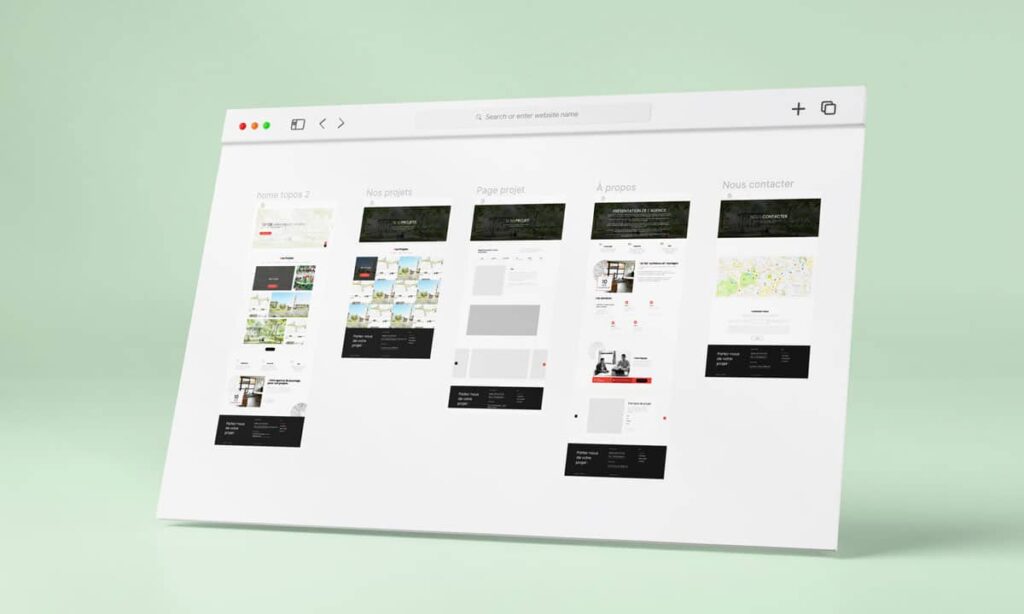
Sur les propositions de design du site, nous avions carte blanche ! Nous avons donc proposé une multitude de maquettes pour ensuite le proposer au client. Nous en avons gardé le meilleur pour faire une maquette qui suit ces guidelines :
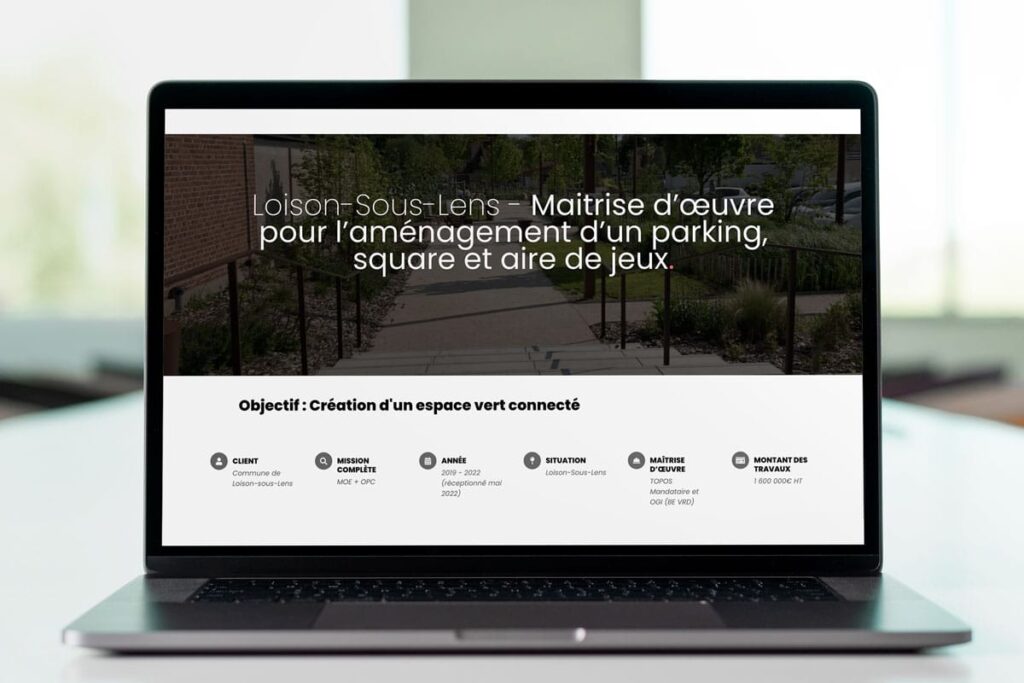
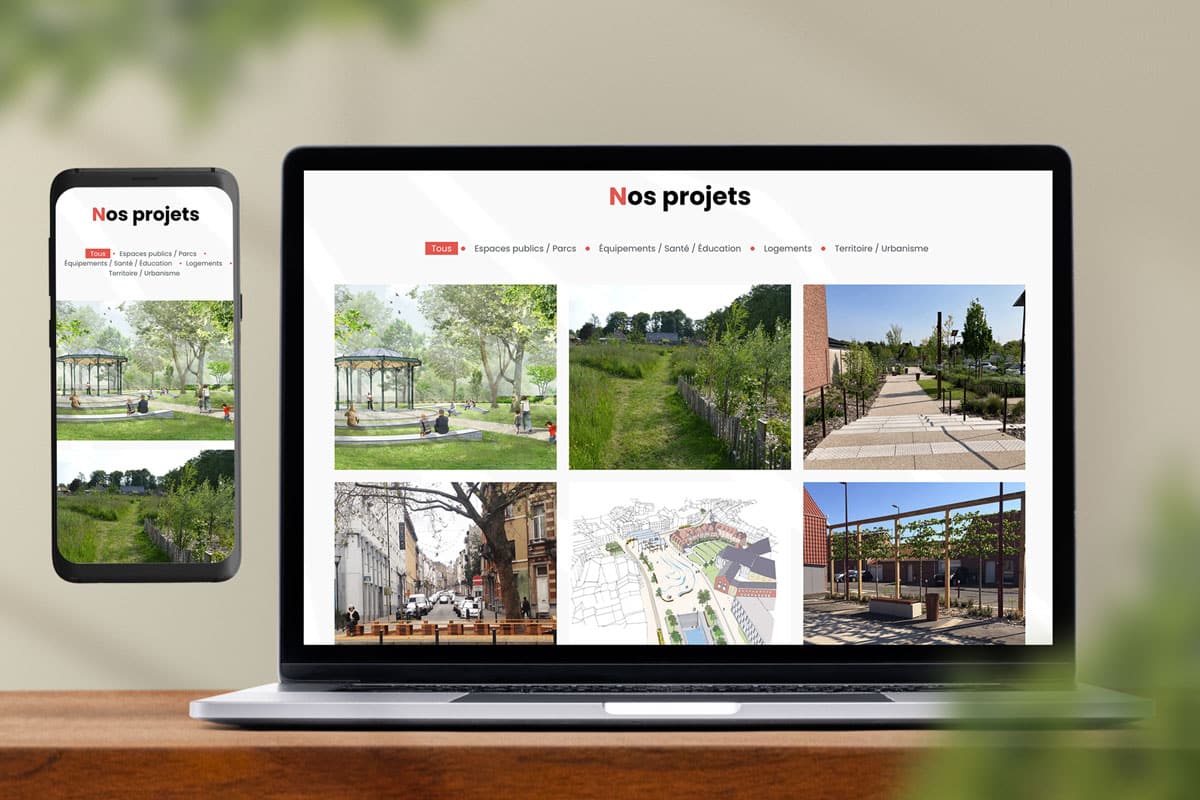
- Les visuels sont les éléments principaux de chacune des pages du site
- Un style sobre, mais qui reprend tout de même les couleurs de la charte graphique
- Mise en avant des éléments de réassurance uniques à cette entreprise
- Des formes géométriques qui reprennent le logo de l’agence

Un développement cohérent
Lors du développement des pages, nous n’avions pas le contenu textuel tout de suite. C’était au client de le rédiger. Il a donc fallu imaginer la fin du site, dès le début ! Le développement s’est donc fait progressivement, en s’assurant du début à la fin, que ce que nous faisions aller permettre à Topos de montrer l’étendu de ses nombreux projets.
Le développement s’est donc fait sous WordPress avec Elementor. Initialement, Topos avait réalisé un site sur Wix et avait rapidement compris les limites de la plateforme.

Une mise en avant forte des projets
21 : C’est le nombre de projets disponibles dès la sortie du site Internet de l’agence. Le client voulait taper fort dès le début en sortant un site riche en contenu. Cependant, l’idée n’était pas d’abandonner le site après sa sortie. Des projets seront rajoutés au fur et à mesure.
C’est dans cette optique que le client, comme tous ceux que nous accompagnons, a pu bénéficier d’une formation au maniement de son back-office. Une réunion d’1 heure pour lui expliquer les fondamentaux de la manipulation d’Elementor. Et en plus de ça, un tuto écrit lui a été envoyé pour ne rien oublier !