Créer une charte graphique pour un coach sportif
Comme pour tous nos clients, nous avons organisé un premier atelier collaboratif autour de la future identité de Théo. C’était l’occasion d’échanger sur les ambitions du client pour sa présence digitale. Lors de ce workshop, le client nous a également présenté des sites web, des influenceurs et des comptes Instagram qu’il apprécie particulièrement… ainsi que des éléments qu’il aime moins.
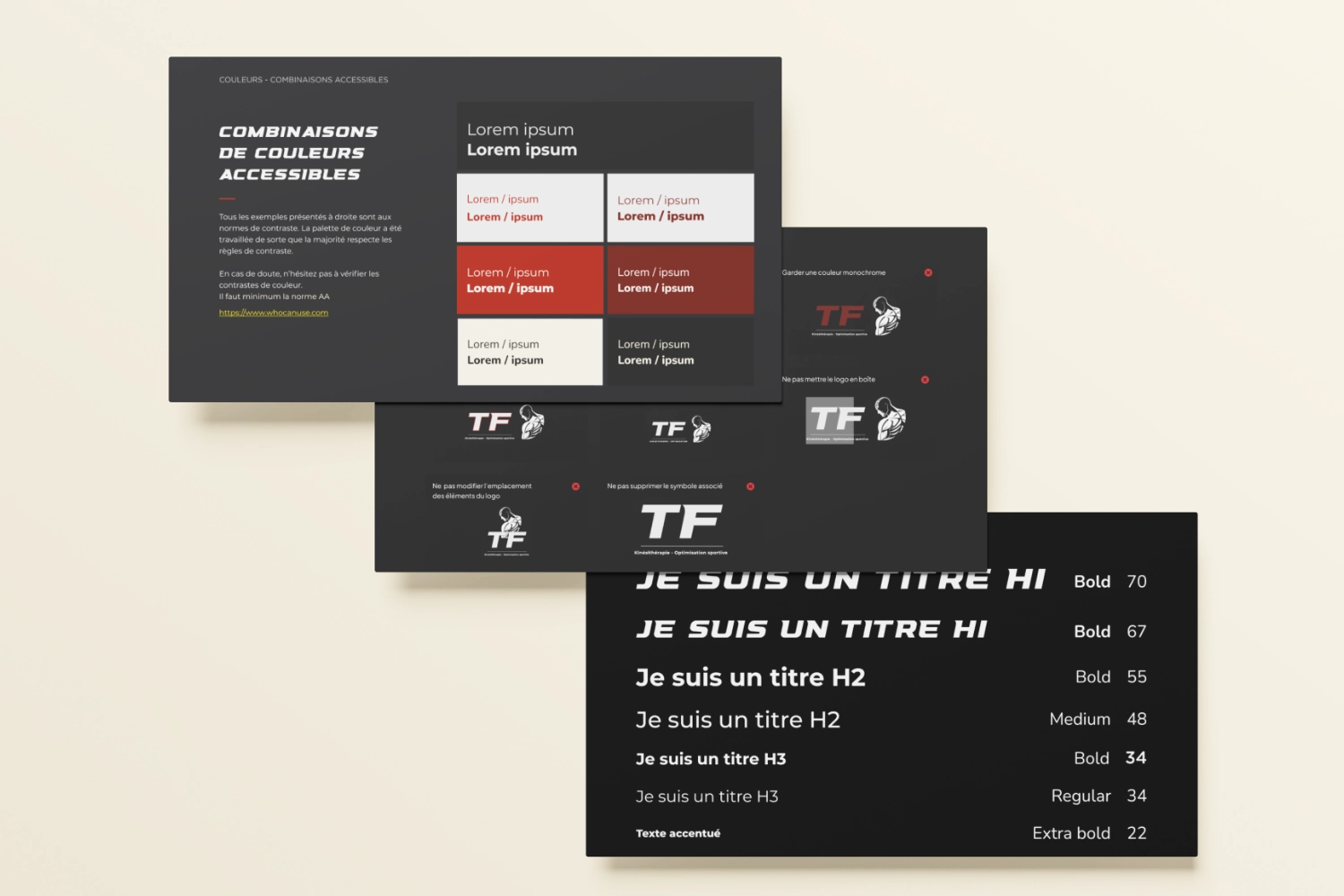
Suite à cet atelier, nous faisons plusieurs propositions de charte avec des différences assez marquées pour récolter des feedbacks qui nous permettront par la suite de ne garder que le meilleur. Et comme la plupart du temps, le client a aimé des choses sur certaines propositions, et a moins aimé certains éléments.
Tous ces feedbacks constructifs nous permettent ensuite de créer l’ultime version qui prend en compte les points positifs comme négatifs. Et nous arrivons au final avec une charte graphique qui plait parfaitement au client.

Développement site web coach sportif
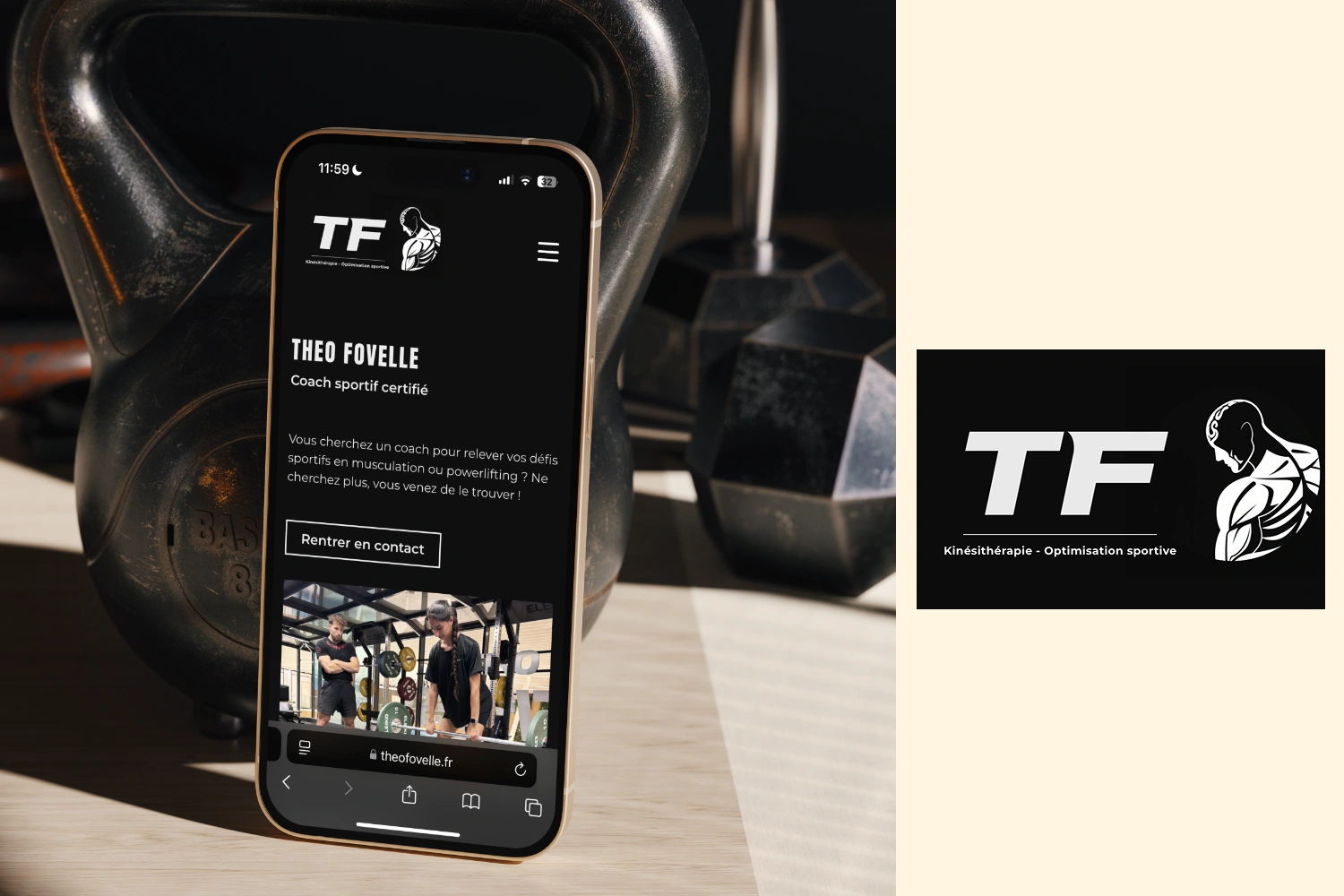
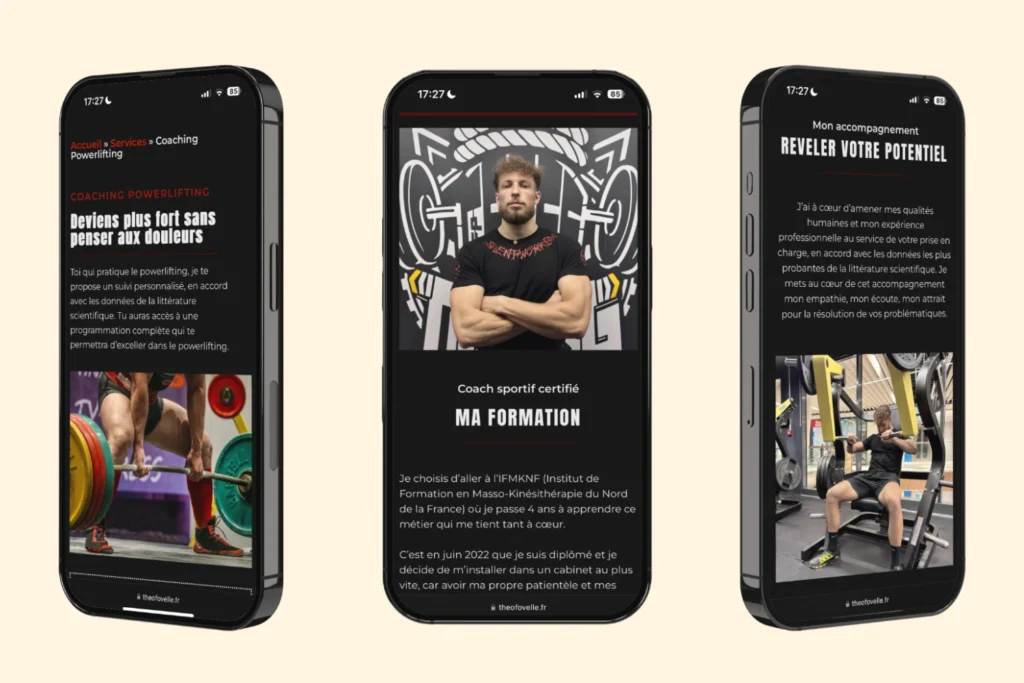
Avant d’attaquer un quelconque développement de site web, nous avons pu proposer différentes maquettes à Théo pour qu’il puisse se projeter sur la déclinaison de sa charte. L’attendu du client était clair : il faut un site épuré, qui puisse apporter des réponses concrètes aux recherches des utilisateurs.
Et c’est là tout le défi au vu de l’offre de Théo. Cette dernière étant 360 et portant sur des sujets assez variés, il fallait mettre en avant cette grande complémentarité. Au travers du parcours utilisateur, celui-ci arrive généralement pour un service spécifiques (exemple : coaching powerlifting) mais serait potentiellement intéressé d’avoir une approche plus globale avec de la préparation mentale et des soins de récupération.
Le site web doit aussi tourner autour du coach sportif lui-même. Nous devons montrer l’accompagnement humain et personnalisé. Il faut donc des sections qui mettent en avant des visuels comprenant des photos de Théo seul et en pratique à la salle de sport. De très beaux visuels ont pu être pris du côté du client grâce à une photographe. C’est toujours un très grand atout pour illustrer au mieux les prestations et les qualités du coach.

Simplification du back-office
Comme pour la plupart des sites réalisés pour nos clients, nous avons utilisé WordPress avec Elementor Pro pour construire la plateforme de Théo. Avant de commencer quoi que ce soit, nous nous sommes posés la question suivante : Quels éléments notre client va-t-il le plus manipuler une fois le site en production ? Nous en avons déduit, suite à des échanges, que 3 types d’éléments risquaient de beaucoup évoluer par la suite.
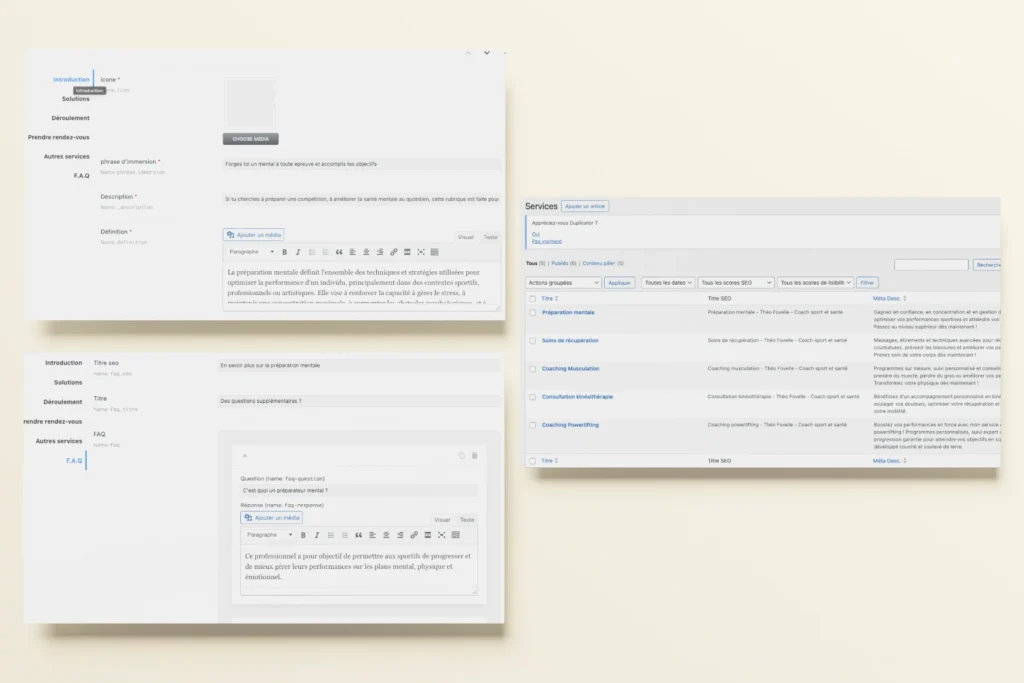
- Les pages « Services » : Il s’agit du cœur du site web de Théo. Avant de commencer à designer ou développer quoi que ce soit, nous avons pu lister, en collaboration avec le client, toutes les sections nécessaires pour que l’utilisateur comprenne l’ensemble du service.
Une fois ces éléments récoltés, nous avons pu développer un Template où chaque élément correspond à un champ dans le back-office créé avec l’outil Crocoblock. - Les avis clients : Lors du premier atelier réalisé en début de projet, nous avons compris qu’il y’aurait deux types d’avis : les avis écrits (par exemple ceux présents sur la fiche Google My Business), et les avis illustrés (notamment des transformations physiques avec un avant/après). Théo possède donc dans son back-office, un endroit permettant de contribuer ces 2 types d’avis de façon transverse sur le site.
- Le blog : Théo nous a fait part de son envie de rédiger des articles basés sur des revues scientifiques. Il souhaite apporter du contenu pertinent et poussé à ses utilisateurs. Il pourra donc facilement le faire grâce au blog développé directement sur WordPress.