Quand on est auto-entrepreneur, dirigeant de TPE ou de PME, chaque opportunité de contact compte. Pourtant, la prise de rendez-vous peut vite devenir une source de friction : allers-retours par email, créneaux qui ne conviennent pas, oublis… Calendly vient simplifier tout ça.
Il s’agit d’un outil de prise de rendez-vous en ligne, synchronisé avec votre agenda (Google Calendar, Outlook, etc.), qui permet à vos clients ou prospects de réserver un créneau en quelques clics, selon vos disponibilités. Vous gagnez en professionnalisme, vous automatisez une partie de votre relation client, et surtout : vous rendez votre activité plus accessible, 24h/24.
Dans cet article, on vous guide pas à pas pour intégrer Calendly à votre site WordPress, afin que vos visiteurs puissent prendre rendez-vous directement depuis votre site web. Un tutoriel simple, rapide, et notamment, utile pour transformer votre trafic en prospects qualifiés.
Créer un compte Calendly gratuitement
Allez sur https://calendly.com et cliquez sur le bouton « Get started » ou « S’inscrire gratuitement ».
Calendly propose une version gratuite très fonctionnelle, suffisante pour un premier usage. Tant que vous ne faites pas des intégrations complexes avec des outils tiers (comme HubSpot ou Meta Ads), vous pouvez trouver entière satisfaction avec la version gratuite de Calendly.
Vous pouvez vous inscrire avec une adresse email ou via Google. Une fois votre compte créé, vous serez invité à connecter votre agenda professionnel (Google Calendar, Outlook, etc.) afin de synchroniser vos disponibilités. Privilégiez donc la création d’un compte avec la même adresse mail qui sera utilisé pour gérer vos rendez-vous.
Calendly détecte automatiquement votre fuseau horaire, mais vérifiez qu’il est bien correct, surtout si vous travaillez avec des clients à l’international.
Créer un événement dans Calendly
Choisir son type d’événement
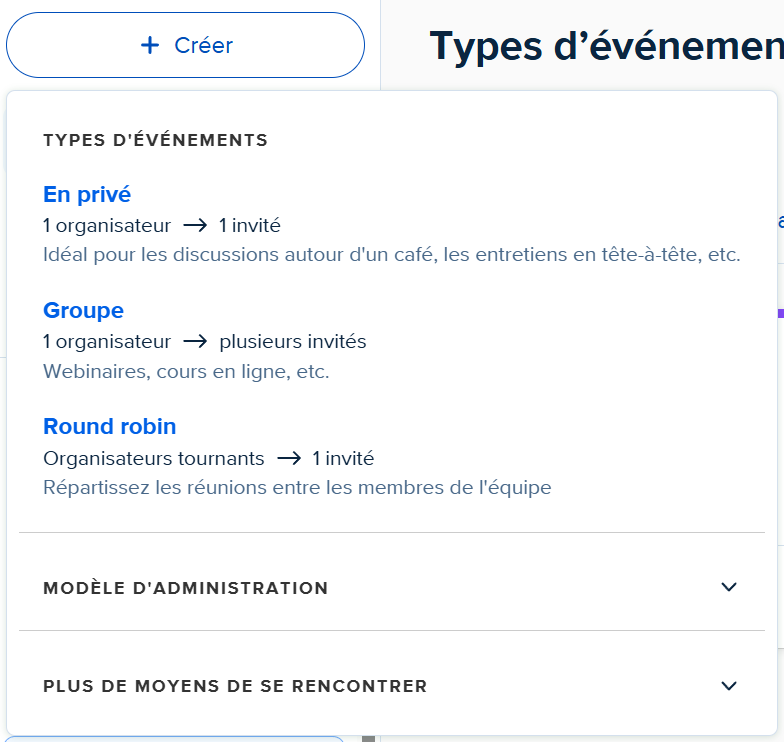
La première étape (si ce n’est pas encore déjà fait), sera de créer un événement dans Calendly. Pour cela, cliquez sur le bouton « Créer » en haut à gauche de votre écran et indiquez de quel type d’événement il s’agit. Pour un rendez-vous avec un prospect directement depuis votre site web, choisissez la première option « En privé ».

Paramétrer son événement Calendly
Une fois votre type d’événement sélectionnée, vous allez devoir remplir les informations vous permettant de paramétrer votre événement Calendly :
- Nom de l’événement : Ex. “Consultation gratuite de 30 min”
- Lieu : Choisissez si le rendez-vous se passe par téléphone, en visio (Zoom, Google Meet…), ou sur place
- Durée : Sélectionnez la durée souhaitée (15, 30, 60 minutes, etc.)
- Lien personnalisé : Ex. calendly.com/votrenom/consultation-30min
- Vos disponibilités
- Les informations demandées à l’utilisateur
Une fois que votre événement est prêt, vous allez pouvoir l’intégrer sur l’ensemble de votre site web ou sur quelques pages seulement, cela va dépendre de votre arborescence de site web.
Paramétrage de Calendly sur son site web
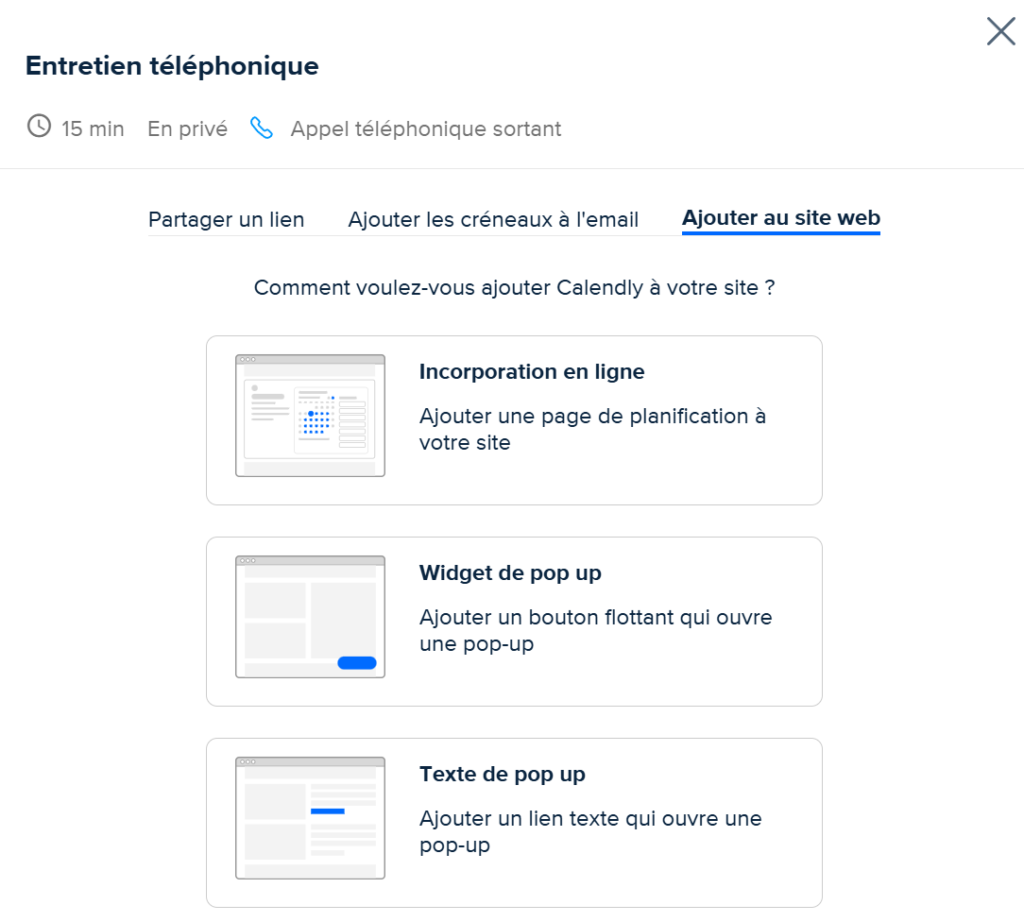
3 options vont s’offrir à vous lorsque vous allez vouloir intégrer Calendly sur votre site internet. Pour consulter ces options, il suffit de cliquer sur le bouton « Partage » au sein de votre événement créé. Une fenêtre s’affichera avec 3 onglets. Cliquez sur l’onglet « Ajouter au site web » pour voir apparaître ces 3 options :

L’incorporation en ligne de Calendly
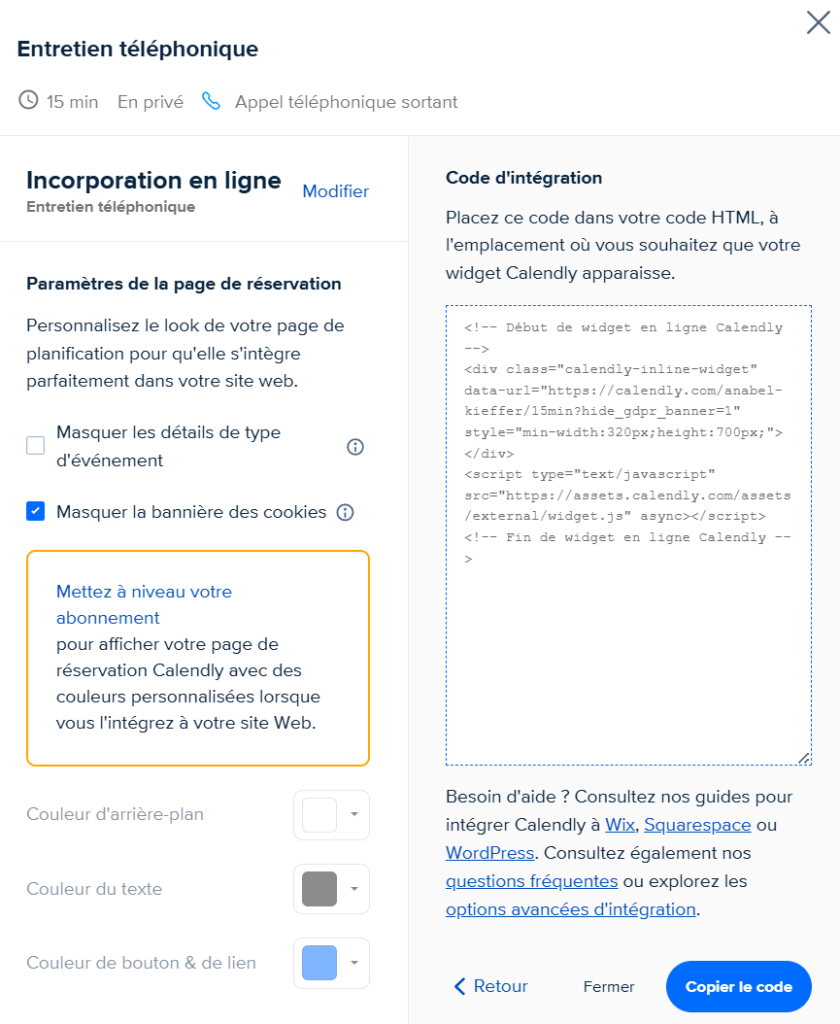
Cette option permet d’afficher votre calendrier Calendly directement sur votre site internet, sans ouvrir une page ailleurs ou une quelconque pop-in. Elle est idéale pour intégrer le widget dans votre contenu ou sur une page dédiée. En cliquant sur cette option, vous allez voir ceci :

Il est fortement conseillé de cocher la case « Masquer la bannière des cookies » pour plusieurs raisons :
- Votre site internet possède déjà une bannière cookies, inutile d’en rajouter une deuxième. Si vous n’en avez pas encore, vous pouvez suivre notre guide pour installer un bandeau cookies.
- L’expérience utilisateur est fortement dégradée en mobile lorsque cette option n’est pas décochée. Il ne verra pas votre calendrier mais une grosse bannière faisant la taille de son écran.
- Quoi qu’il arrive, les informations récoltées via le formulaire ne doivent servir qu’à l’événement demandé par l’utilisateur. À moins de mettre un opt-in, vous ne pouvez pas utiliser la Data pour faire d’autres actions.
Dans la version gratuite, vous ne pouvez pas changer les couleurs utilisées (ce n’est pas d’une importance capitale). Cliquez ensuite sur l’option « copiez le code » et suivez la suite de ce tutoriel.
Intégration de Calendly sur WordPress
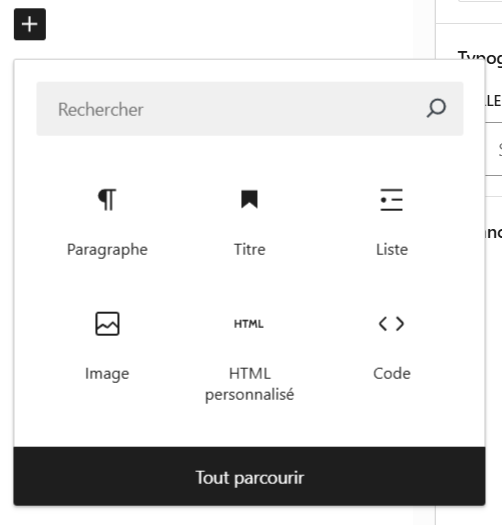
Une fois votre code copié, rendez-vous sur une page de votre WordPress et éditez là avec l’éditeur classique. Au lieu de rajouter du texte classique sur votre page, cliquez sur le bouton « + » et sélectionnez « HTML personnalisé ». Il vous suffira ensuite de coller le code récupéré dans l’étape précédente. Enregistrez votre page et constatez votre événement Calendly directement incorporé sur votre page.

Intégration de Calendly avec Elementor
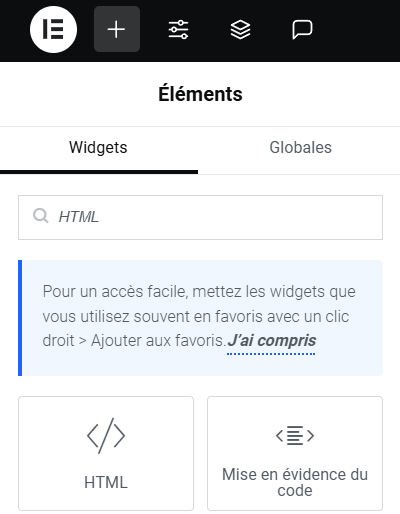
Si vous utilisez un page builder pour votre site web, cette section vous concerne. Toujours avec le code copié de l’étape précédente, rendez-vous sur votre page modifiée avec Elementor. Dans la sélection des élément, choisissez « HTML » et déplacez-le à l’endroit où vous souhaitez voir apparaître votre Calendrier Calendly. Collez ensuite votre code et enregistrez votre page. Votre calendrier Calendly est désormais opérationnel.

Intégration de Calendly sur Wix
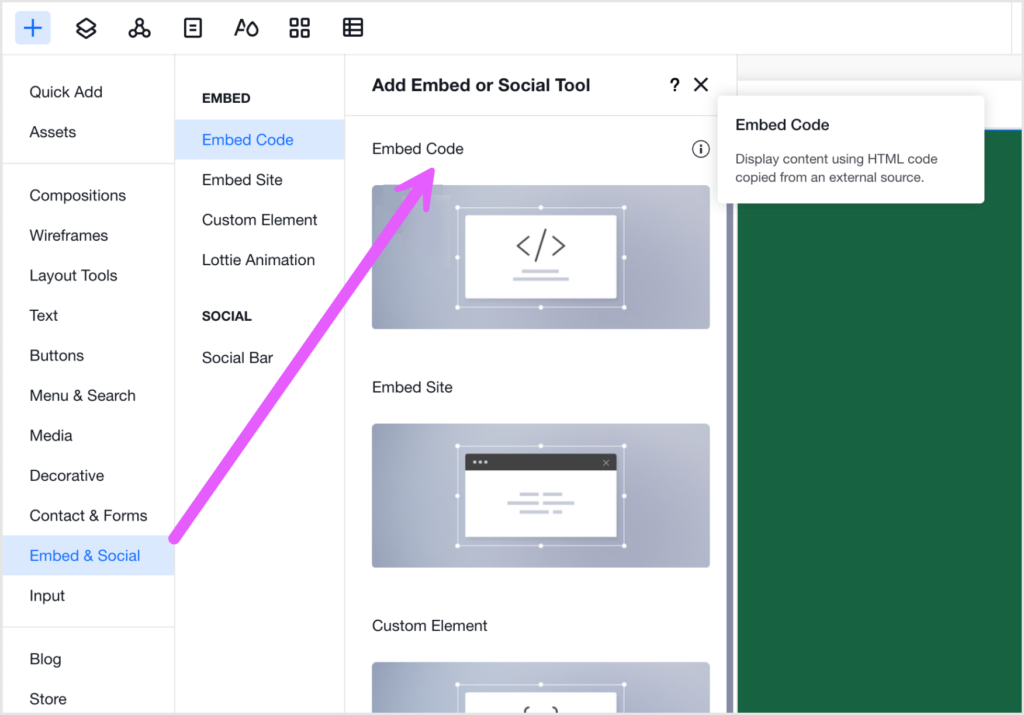
Lorsque vous éditez une page avec Wix, rendez-vous d’abords dans l’onglet « Embed & Social » puis directement dans le sous-onglet « Embed Code ». Glissez l’élément à l’endroit de votre page où vous souhaitez faire apparaître votre Calendly et collez votre code.

Que ce soit Wix, Magento, Shopify… La méthode pour incorporer Calendly sur une page d’un site internet est toujours la même. Il vous suffit de coller le code récupéré dans Calendly.
Vous pouvez découvrir l’une de nos success stories avec une intégration de Calendly.
Intégrer une pop-up Calendly sur son site web
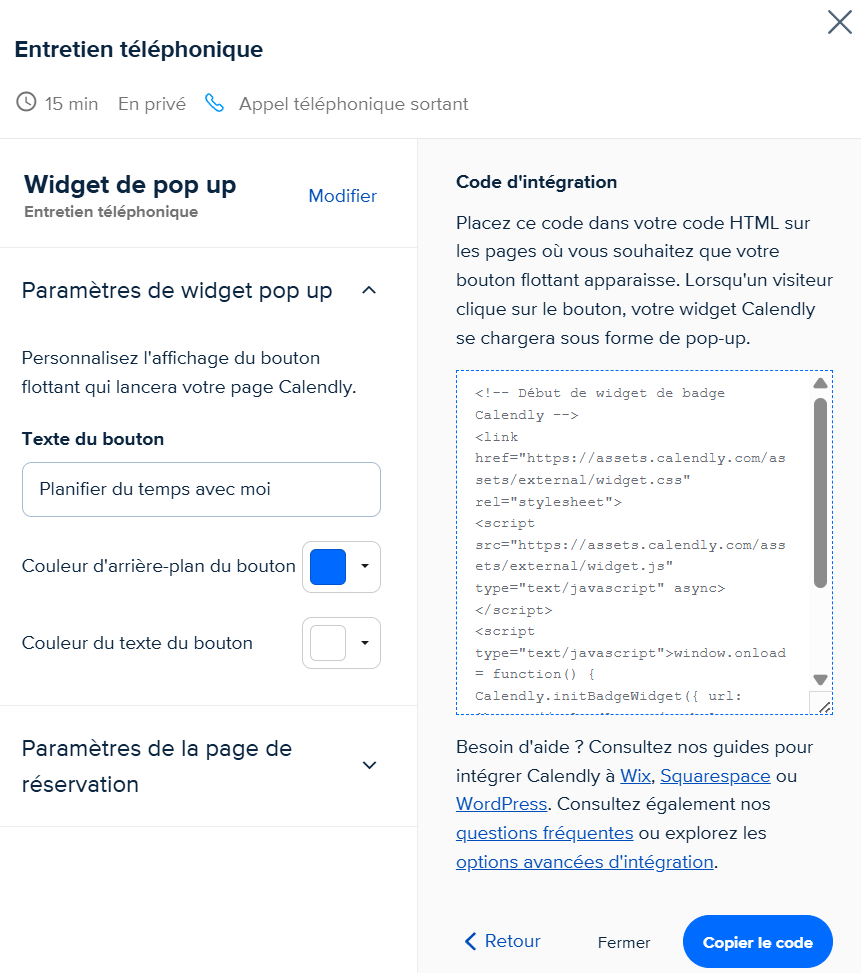
Si l’affichage du Calendly de l’étape précédente ne vous satisfait pas, vous avez également la possibilité d’afficher Calendly via une pop-up. Pour cela choisissez l’option « Widget de pop-up ». Customisez votre bouton en configurant son texte ainsi que la couleur de l’arrière-plan et du texte. Dans les paramètres de la page de réservations, n’oubliez pas de cocher la case « Masquer la bannière des cookies » pour les mêmes raisons expliquées plus haut dans cet article.

Si vous avez bien suivi ce tutoriel, vous aurez compris que la méthode pour intégrer ce bouton est la même : copiez le code et collez-le dans une section HTML de votre site web.
Le problème de cette méthode est qu’il va falloir le faire sur chacune de vos pages. Et si vous êtes dans le cadre d’une création de site web, vous n’avez peut-être pas encore toutes vos pages bien établies. Voici donc une astuce pour l’intégrer partout sur WordPress.
Intégrer une pop-up Calendly sur toutes mes pages WordPress
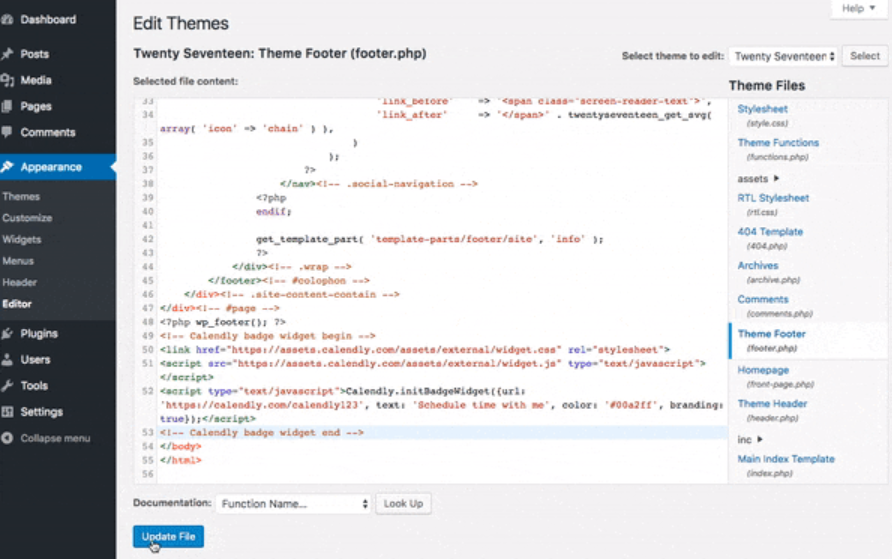
Rendez-vous dans votre onglet « Apparences » de votre menu latéral gauche WordPress puis dans le sous-onglet « Éditeur de fichier des thèmes ». Dans cette interface, repérez le fichier se nommant « Thème Footer » et collez votre code Calendly.

Cette option, plus technique les autres façons d’intégrer Calendly, est certainement plus compliquée sur votre site web. Si vous avez besoin d’aide, n’hésitez pas à contacter notre agence web !
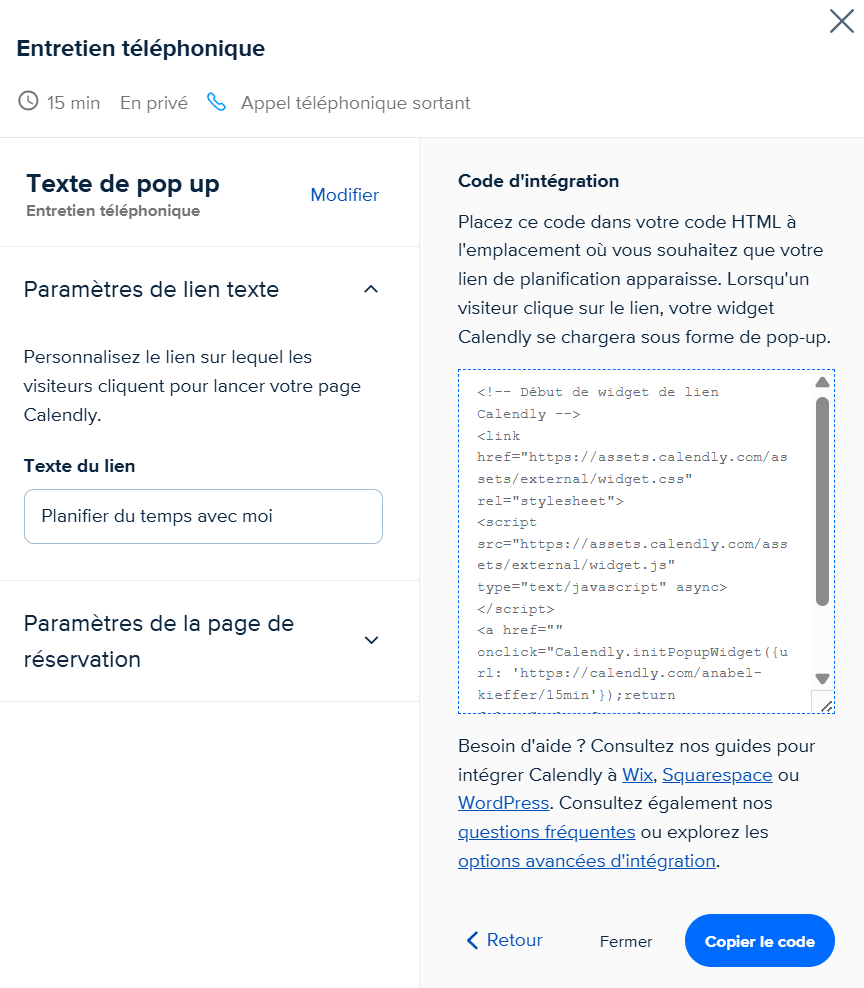
Ajouter un lien hypertexte pour ouvrir une pop-up Calendly
La toute dernière option qui s’ouvre à vous dans Calendly est « Texte de pop-up ». Le principe est exactement le même que pour la deuxième option. La différence est qu’ici ce n’est pas un bouton situé en bas à droite de votre page qui va s’afficher, mais un lien hypertexte directement dans votre contenu.