Définition d’une Landing Page
La landing page est une page d’atterrissage, un générateur de trafic fiable. Elle représente une interface stratégique et soigneusement élaborée pour orienter les visiteurs vers une action spécifique ou pour les informer sur un sujet particulier. Chaque élément de la landing page, qu’il s’agisse du design, de la structure, ou des boutons, est méticuleusement pensé pour fournir une expérience utilisateur fluide et engageante. Chaque interaction est guidée de manière subtile mais efficace, dans le but de susciter l’intérêt, de fournir des informations pertinentes et d’encourager l’engagement des visiteurs avec le contenu proposé. Elle est le point de départ de votre offre commerciale.

Pourquoi avoir une landing page ?
La conversion est un des objectifs majeurs du marketing digital. Pour les entreprises du web, c’est la définition de la rentabilité. La conversion est l’action que vous attendez de votre visiteur. Il peut s’agir d’un achat, d’un inscrit à un formulaire de contact ou d’une simple consultation de contenu. Votre objectif est donc de convertir l’internaute en « client potentiel » en lui proposant une solution adaptée à ses besoins. Comment ? En modifiant votre site pour qu’il réponde à un objectif précis.
Il faut ainsi créer une structure à votre landing page pour que celle-ci puisse suivre les étapes importantes d’une bonne conversion.
Les bases d’une bonne landing page

Le design
Le design de la page est un élément clé pour le taux de conversion. Il doit être conçu en fonction du message que vous souhaitez faire passer. Si vous voulez promouvoir un produit ou un service, il sera nécessaire d’adapter votre design autour de cette idée.
Le design de la page doit :
- Être simple
- Avoir une couleur dominante
- Ne pas contenir trop d’informations
- Avoir des éléments graphiques lisibles et accessibles à tous
- Les bannières doivent être visibles et les textes clairs
- Ne pas utiliser de modèles standards, car cela ne renforcera pas votre image de marque
- Être mobile first
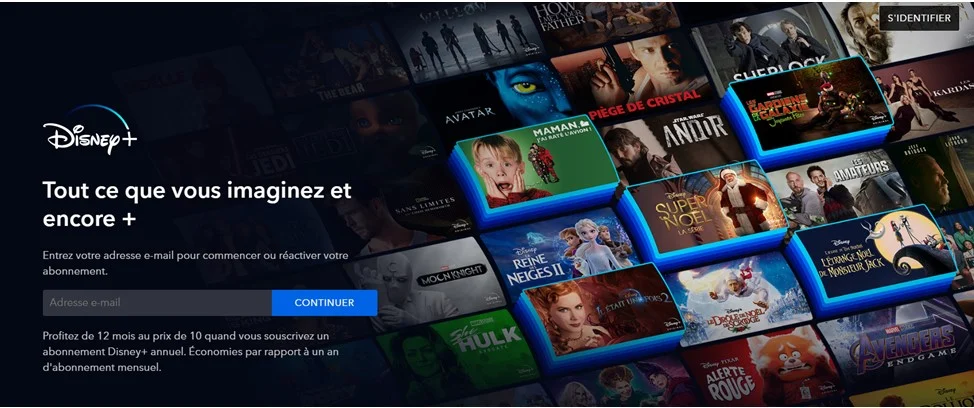
Exemple de Landing Page avec une identité prononcée
Le contenu
Le contenu de votre landing est le plus important. Il doit être conçu en fonction de votre objectif principal. Il faut toujours y mettre une offre, et le texte doit être pertinent et bien développé.
Vous devez aussi être précis dans les termes que vous utilisez pour ne pas que les internautes ne soient pas perdus. Il est important que le texte soit court, car vous avez une limite de visibilité sur la page.
En clair, il faut :
- Un texte court et impactant
- Des courtes phrases exprimant une seule idée
- Une écriture simple (évitez les tournures de phrases alambiquées et l’utilisation massive d’adverbe)
- Des titres persuasifs et clairs sur le contenu que l’on va trouver
Enfin, si vous ne savez pas quoi écrire, référez-vous à la structure qui est détaillée dans le point 4 il n’y aura qu’à suivre ces points !
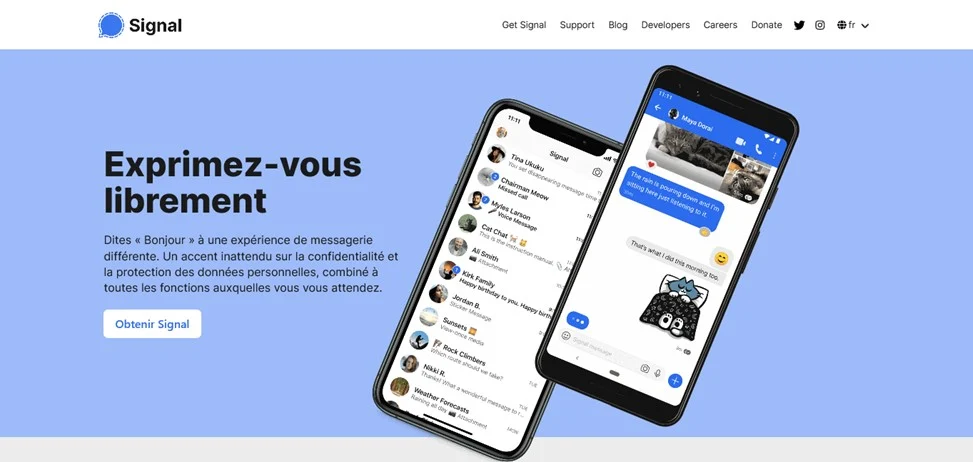
Exemple de Landing Page avec du contenu direct
Les visuels
Surtout dans le cas d’une landing page concernant un produit, vous allez devoir créer de beaux visuels.
Respectez ces principes :
- Le visuel doit être simple et épuré (vous trouverez des exemples dans les points suivants).
- Ils doivent respecter votre charte graphique (couleur, esprit, tonalité de votre marque).
- Être optimisés (poids réduit, format WebP et image de taille correcte)
- Décrire au mieux votre produit ou service.
- Créez de votre main (oubliez les images libres de droit qui ne permettront pas de donner une image authentique pour votre marque).
- Humains (Affichez-vous ou des membres de votre équipe permettra d’apporter plus de valeurs que les simples images de votre produit).
- Il faut qu’ils créent une émotion chez votre visiteur
Exemple de Landing Page avec des visuels différenciants
Les performances
Votre page devra obligatoirement respecter des critères de performance précis.
Elle devra se charger en moins de 3 s et pour cela des éléments sont à retenir :
- Ne pas surcharger sa page avec un codage trop lourd, trop d’effets ou d’animations.
- Prendre des images de moins de 150Ko/image.
- Ne pas surcharger sa page de contenu inutile.
- Vérifier la fiabilité de sa structure SEO (balisage, méta-description, description, alternatives d’images, sémantique).
Pour vous aider dans votre démarche, des outils existent :
- WP rocket (réduire son temps de chargement) / Nitro pack (version gratuite et efficace).
- Pixelmater Pro (logiciel complet similaire à photoshop) ou squoosh (site gratuit) pour mettre au bon format (Webp) et réduire le poids de vos images.
- Yoast SEO ou rank math SEO pour vérifier et améliorer votre structure SEO
- Pour vérifier les performances de votre page, vous pouvez utiliser GT Metrix, Pageinsights speed, Yellow lab
Exemple de Landing Page avec de très bonnes performances techniques