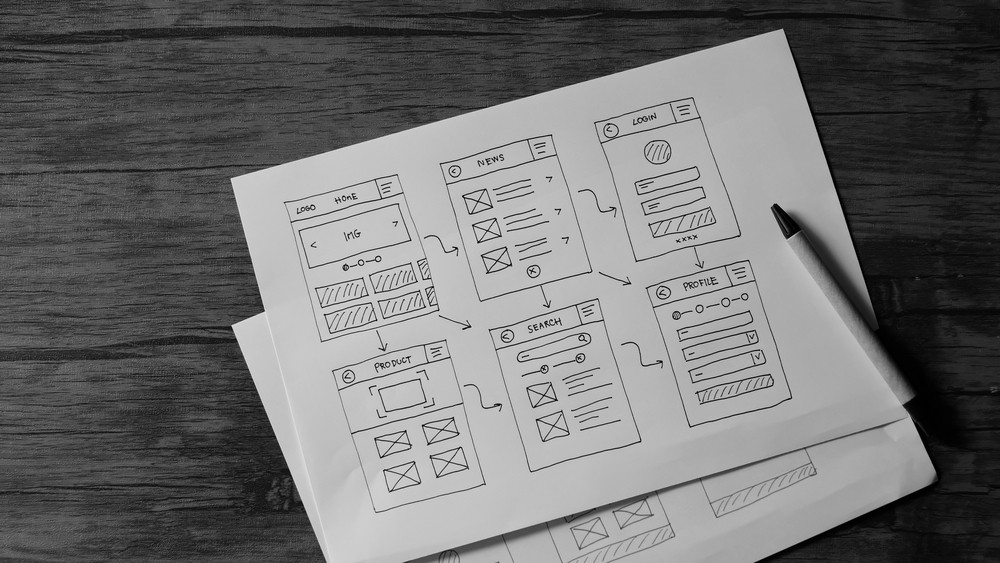
L’arborescence de votre site web est un élément essentiel à prendre en compte lors de la conception ou de la refonte de votre site web. Cette structure, aussi appelée plan du site ou sitemap, détermine l’organisation et la hiérarchie de vos pages web.
Bien pensée, elle facilite la navigation des utilisateurs et optimise le référencement naturel (SEO) de votre site. Mais comment créer une arborescence efficace ? Quels sont les éléments clés à considérer ? Suivez le guide de notre agence web pour maîtriser cette étape cruciale de votre stratégie digitale.
Définition arborescence site web
L’arborescence d’un site web fait référence à l’architecture globale de votre plateforme en ligne. Elle représente la manière dont les différentes pages sont organisées et hiérarchisées, à la manière d’un arbre généalogique. Chaque page a ainsi un rôle et une place bien définis au sein de cette structure.
La page d’accueil se situe au sommet, suivie des pages principales (ou « pages parentes ») qui chapeautent des pages plus spécifiques (les « pages enfants »).
Cette hiérarchisation permet de guider les utilisateurs dans leur navigation et de faciliter la compréhension de votre site par les moteurs de recherche. Dans n’importe quel exemple d’arborescence site web, il y’a des éléments indispensables à mettre en place.
Pourquoi l’arborescence est-elle importante ?
Une arborescence bien pensée apporte de nombreux bénéfices, tant pour l’expérience utilisateur que pour le référencement naturel de votre site :
- Navigation intuitive : Une structure claire et logique permet aux visiteurs de trouver rapidement les informations qu’ils recherchent, réduisant ainsi le taux de rebond.
- Meilleure indexation : Les moteurs de recherche analysent attentivement l’arborescence pour comprendre la hiérarchie et l’importance relative de vos pages. Cela facilite leur indexation et votre positionnement dans les résultats.
- Génération de sitelinks : Une arborescence optimisée peut aider à générer des sitelinks, ces liens qui apparaissent sous votre listing dans les résultats de recherche, boostant ainsi votre visibilité.
- Adaptabilité : Une structure bien conçue vous permet de faire évoluer facilement votre site, en ajoutant de nouvelles pages ou en restructurant certaines sections.
Bref, l’arborescence est le fondement de l’architecture de votre site web. Il est donc primordial d’y accorder une attention particulière dès la phase de conception.

Comment définir l’arborescence de votre site web ?
La création de l’arborescence d’un site web se fait généralement en plusieurs étapes :
Identifier les pages principales
Commencez par lister les pages les plus importantes de votre site, celles qui permettront à vos visiteurs de se convertir (produits, services, contacts, landing page, etc.). Ces pages constitueront le premier niveau de votre arborescence.
Par exemple, pour un site e-commerce, vos pages principales pourraient être : Accueil, Catégories de produits, À propos, Blog, Contact.
Organiser les pages en niveaux
À partir de ces pages principales, vous allez pouvoir créer des sous-niveaux en fonction des besoins de votre site. Chaque page « parente » pourra ainsi avoir plusieurs pages « enfants » qui lui seront rattachées.
Exemple d’arborescence site e-commerce :
- Accueil
- Catégories de produits
- Vêtements
- Robes
- Pulls
- Pantalons
- Accessoires
- Sacs
- Chaussures
- Bijoux
- Vêtements
- À propos
- Blog
- Tendances mode
- Conseils shopping
- Contact
Définir la profondeur de l’arborescence
Il est recommandé de limiter la profondeur de votre arborescence à 3-4 niveaux maximum. Au-delà, la navigation devient trop complexe pour les utilisateurs et la structure perd en efficacité pour le référencement.
Optimiser les URLs
Lors de la définition de votre arborescence, pensez également à la structure de vos URLs. Celles-ci doivent refléter la hiérarchie de vos pages de manière claire et lisible, tant pour les internautes que pour les moteurs de recherche.
Par exemple : https://digitcave.fr/blog/developper-projet-digital/pourquoi-travailler-avec-agence-web/
Faciliter la navigation
Assurez-vous que tous les niveaux de votre arborescence soient accessibles via un menu de navigation intuitif. Cela permettra aux utilisateurs de se repérer facilement et de naviguer sans se perdre.
N’hésitez pas également à ajouter un fil d’Ariane pour guider les visiteurs dans leur parcours.

Exemples d’arborescence de sites web
Voici quelques exemples concrets d’arborescence pour différents types de sites web :
Exemple arborescence site vitrine
Voici un exemple concret pour une arborescence d’un site vitrine :
- Accueil
- Qui sommes-nous ?
- Nos services
- Service 1
- Service 2
- Service 3
- Nos réalisations
- Blog
- Article 1
- Article 2
- Article 3
- Contact avec une prise de rendez-vous via Calendly directement sur son site web
Exemple arborescence site e-commerce
- Accueil
- Catégories de produits
- Vêtements
- Robes
- Pulls
- Pantalons
- Accessoires
- Sacs
- Chaussures
- Bijoux
- Vêtements
- Panier
- Mon compte
- À propos
- Blog
- Tendances mode
- Conseils shopping
- Contact
Exemple arborescence site d’agence web
Voici un exemple concret pour un site d’une agence web à Lille :
- Accueil
- Agence
- Notre expertise
- Stratégie digitale
- Création de contenu
- Développement web
- Nos domaines d’intervention
- Santé
- Sport
- Luxe
- Vins et spiritueux
- Notre expertise
- Nos réalisations
- Équipe
- Actualités
- Contact
Ces exemples vous donnent un aperçu des différentes structures possibles en fonction du type de site. Mais gardez à l’esprit que chaque projet est unique et nécessite une réflexion spécifique sur l’arborescence la plus adaptée.

Outils pour créer l’arborescence de votre site web
Plusieurs solutions existent pour vous aider à définir et visualiser l’arborescence de votre site web :
Logiciels de mind mapping
Des outils comme MindMeister ou LucidChart permettent de créer facilement des cartes mentales représentant la structure de votre site. Vous pouvez y ajouter des liens, des icônes et autres éléments visuels pour rendre votre arborescence plus lisible.
Générateurs de sitemaps
Des plateformes comme Gloomaps ou Dynomapper scannent votre site existant pour générer automatiquement son arborescence. Vous pouvez ensuite l’exporter et la personnaliser selon vos besoins.
Tableurs et outils de dessin
Le bon vieux Excel ou des logiciels de dessin comme Photoshop peuvent aussi faire l’affaire pour concevoir votre arborescence de manière simple et efficace.
Quel que soit l’outil choisi, l’essentiel est de visualiser clairement la structure de votre site web et de pouvoir l’ajuster facilement en fonction de l’évolution de vos besoins.
Conseils pour une arborescence optimisée
Voici quelques bonnes pratiques à garder à l’esprit pour créer une arborescence de site web performante :
- Réfléchissez en fonction de vos utilisateurs : Mettez-vous à la place de vos visiteurs pour organiser l’information de manière intuitive et logique.
- Hiérarchisez vos contenus : Identifiez les pages les plus importantes et structurez vos sous-niveaux de manière cohérente.
- Limitez la profondeur : Évitez d’avoir plus de 3-4 niveaux de profondeur pour faciliter la navigation.
- Soignez vos URLs : Réfléchissez à une structure d’URLs qui reflète clairement votre arborescence.
- Facilitez les liens : Assurez-vous que toutes les pages soient accessibles via des liens depuis le menu et le fil d’Ariane.
- Soyez flexible : Votre arborescence doit pouvoir évoluer au fil du temps pour s’adapter à vos besoins changeants.
- Optimisez pour le SEO : Pensez aux mots-clés et à la façon dont les moteurs de recherche analyseront votre structure. De nombreuses ressources existent pour optimiser votre référencement naturel.
En suivant ces conseils, vous construirez une arborescence solide qui favorisera l’expérience utilisateur et boostera le référencement naturel de votre site web.