Analyse et recommandations UX
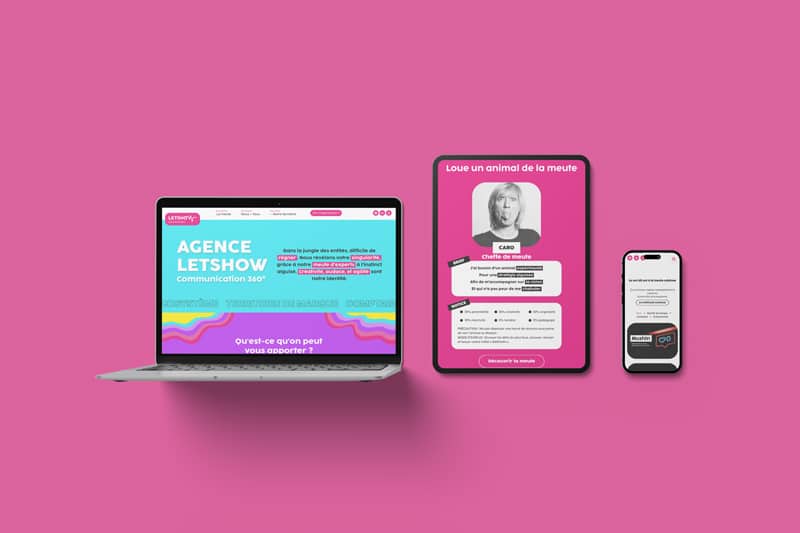
L’une des nombreuses spécificités de ce projet, était que le site web avait déjà été maquetté par la cliente. L’identité du LetShow est totalement unique en son genre. Colorée, fun, décalée, innovante… Tant d’adjectifs qui qualifient les maquettes que nous avons pu voir en tout début de projet.
Néanmoins, il existe un piège dans lequel il faut éviter de tomber lorsque l’on fait un site avec une identité aussi unique : l’expérience utilisateur. Notre agence a donc dans un premier temps relevé les points de blocages du design vis-à-vis de l’UX. Problèmes d’accessibilité, architecture de l’information à revoir, parcours pas toujours fluide… Autant de points sur lesquels nous avons pu conseiller le LetShow pour rendre son site encore plus unique et performant !

Un développement unique en son genre
Le design du LetShow est original et disruptif en termes d’architecture de pages. Voici quelques exemples qui ont retenu notre attention :
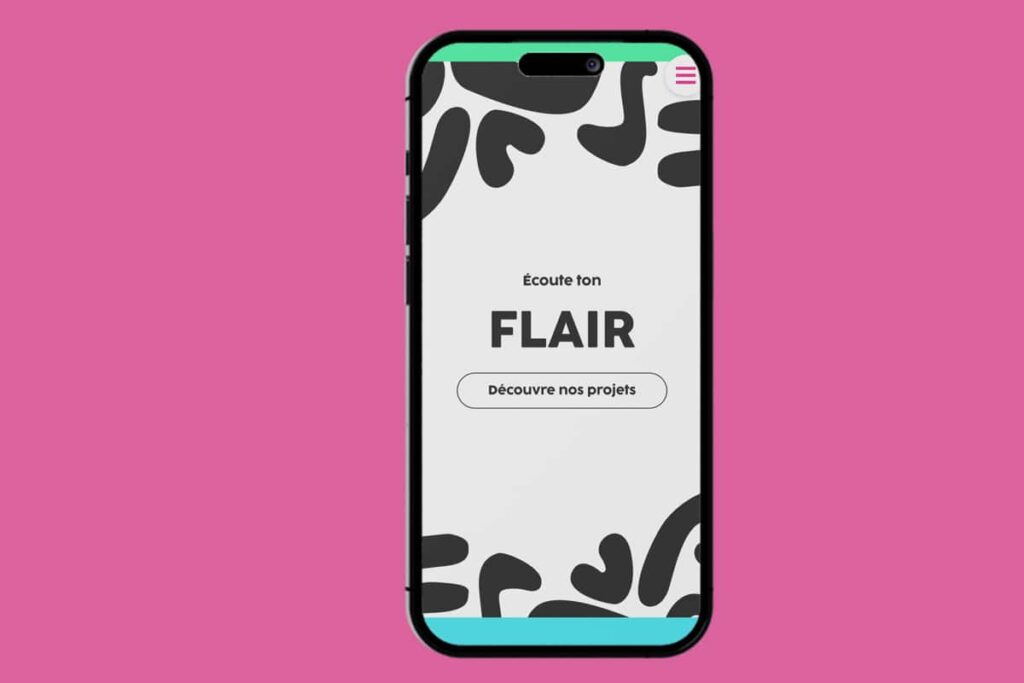
- Header HomePage : Haut en couleurs avec une animation du logo et des informations clés. Notre attention s’est portée sur le responsive de cette section.
- Carrousel de l’équipe sur la HomePage : Beaucoup d’éléments au sein d’un carrousel qui doit avoir un rendu mobile impeccable malgré la structure de la section.
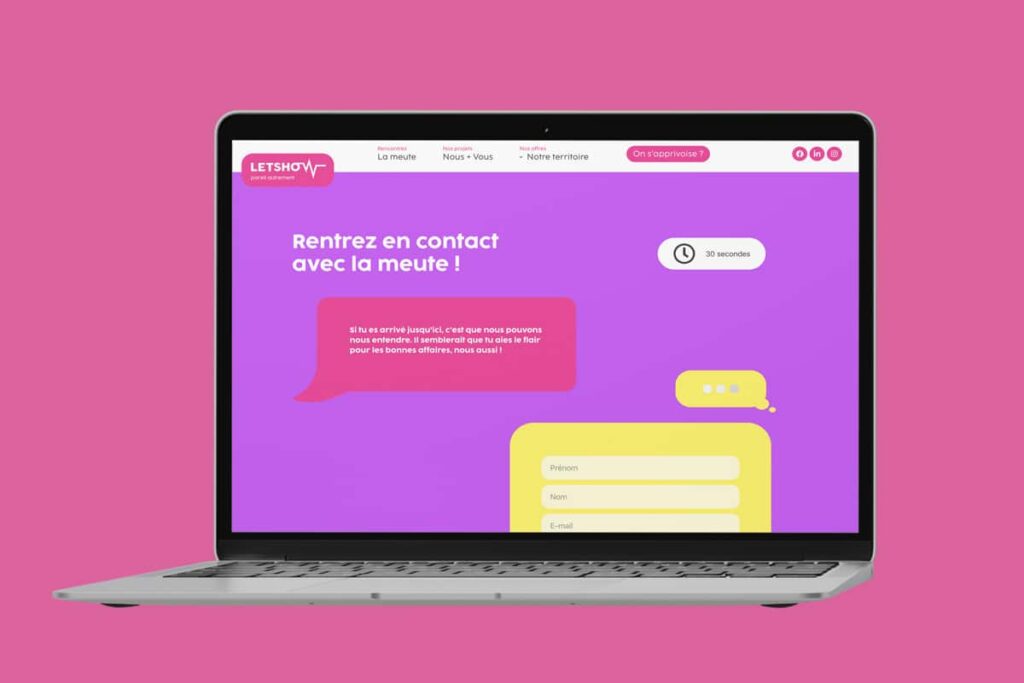
- Le formulaire sur la page contact : celui-ci devait être affiché sous forme d’une bulle de discussion avec l’animation qui s’ensuit.
- L’uniformisation des pages projets malgré un nombre d’informations qui peut différer d’un client à l’autre.

Des échanges réguliers et fluides avec le client
Comme pour n’importe quel client, notre agence web propose dès le début du projet, d’ouvrir un canal de messagerie instantanée (Messenger, Discord, WhatsApp…). Cela nous permet d’avoir la meilleure réactivité possible dans le cadre de notre travail.
Grâce à ce process, l’agence LetShow a pu nous faire parvenir ses questions et ses retours beaucoup plus facilement qu’avec un échange de mails classique. Notre agence a donc eu l’occasion de récolter les feedbacks sur notre intégration beaucoup plus rapidement, et donc d’ajuster le site web en conséquence.

Une formation au back-office pour une parfaite autonomie
Le mot d’ordre de notre agence web lilloise est l’autonomie du client. Nous prenons tout le temps nécessaire pour former le client à l’utilisation de son back-office. LetShow a donc pu bénéficier d’une formation à WordPress sous le page builder Elementor. Celui lui permet notamment de :
- Modifier n’importe quel type de contenu (texte ou image) sur l’ensemble de son site web
- Ajouter des nouvelles pages projets dans son portfolio grâce à notre template clé-en-main.
- Ajuster les couleurs et animations de n’importe quelle section sur n’importe quelle page
- Ajouter des offres supplémentaires si à l’avenir son éventail de compétences s’agrandit.