Compréhension des enjeux
Le projet a comporté plusieurs étapes clés afin de garantir une conception de qualité, une expérience utilisateur optimale et une collaboration harmonieuse avec l’équipe de développement.
Analyse du contexte
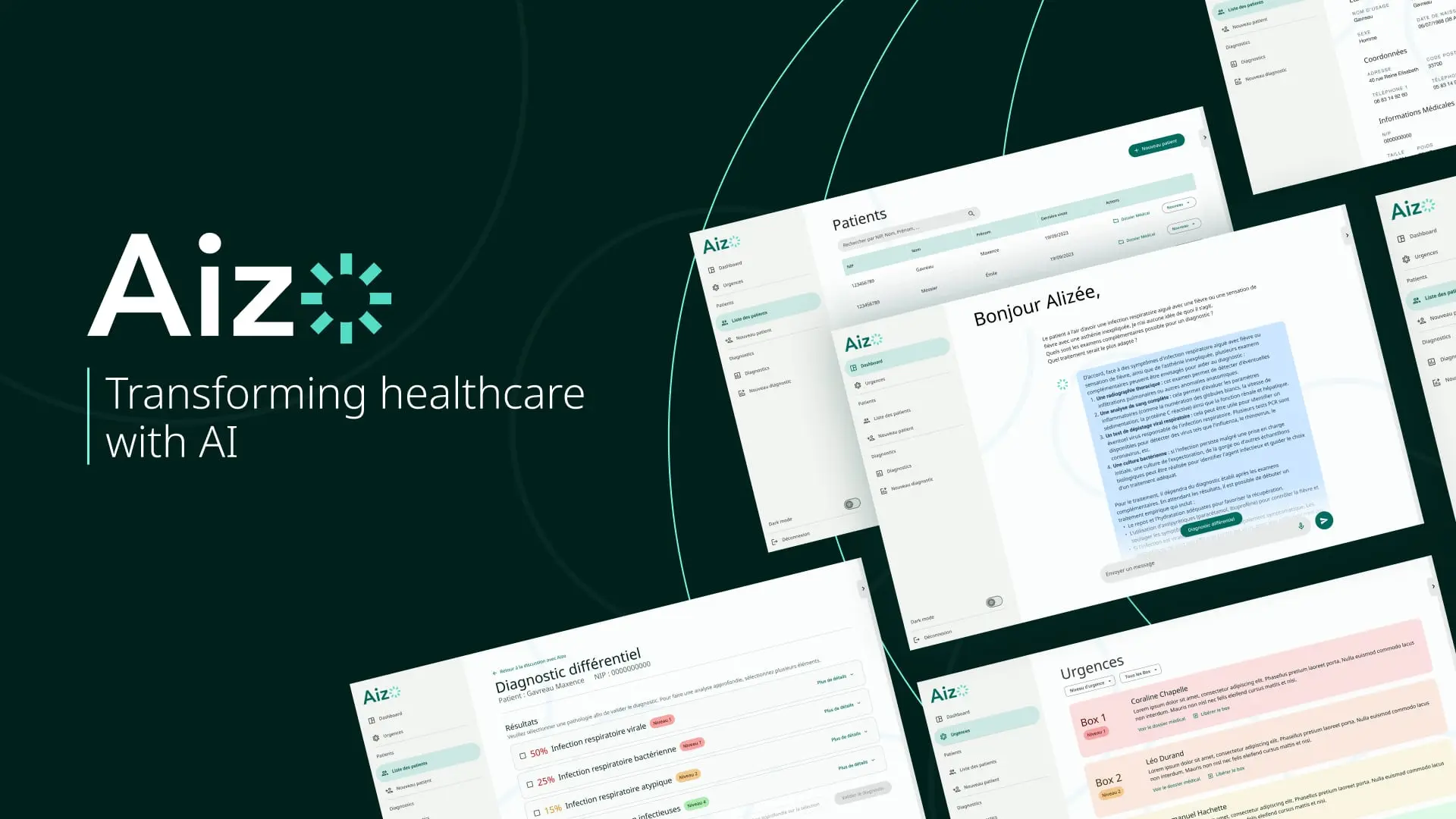
Nous avons commencé le projet par une analyse approfondie du contexte médical et des défis spécifiques auxquels sont confrontés les professionnels de la santé. Cette compréhension approfondie a permis de poser les bases de la conception d’une solution parfaitement adaptée.
Ateliers collaboratifs
Une collaboration étroite avec le client et les utilisateurs était essentielle. Des ateliers collaboratifs réguliers ont permis de définir précisément les besoins des utilisateurs, en mettant l’accent sur les spécificités de l’interaction vocale et textuelle.

Mettre l’utilisateur au centre du projet
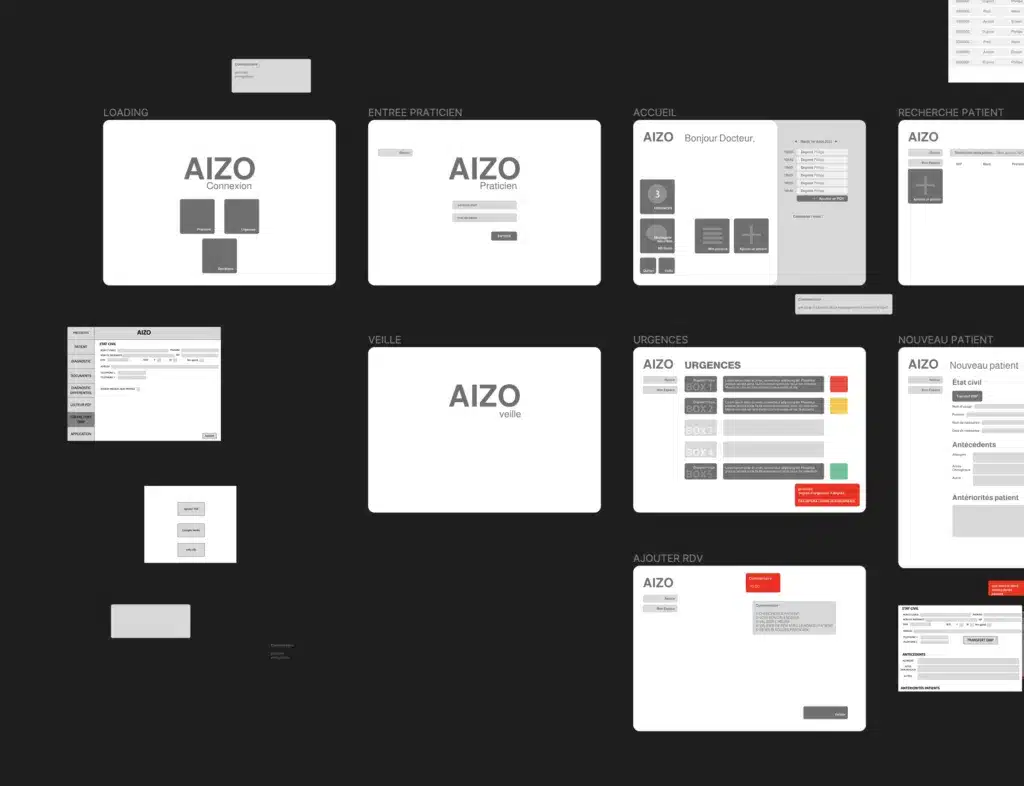
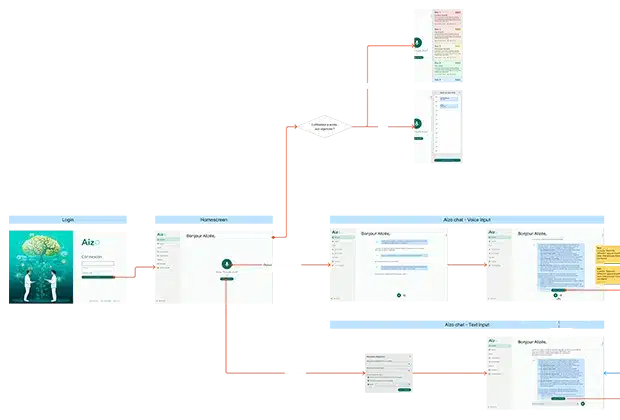
Définition des flux d’utilisateurs
Au cours de sessions dédiées, nous avons affiné les parcours des utilisateurs en tenant compte des différents modes d’interaction. Cette étape a été cruciale pour garantir une expérience utilisateur fluide et intuitive.
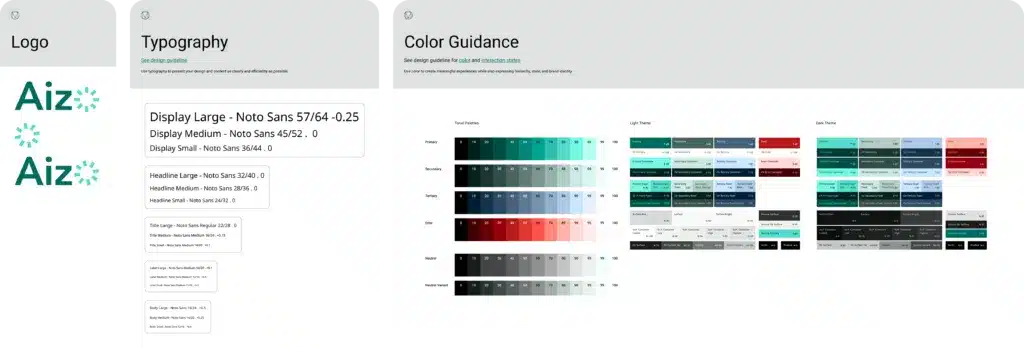
Système Material Design et cohérence de l’interface utilisateur
Après des discussions avec les développeurs, nous avons adopté le Material Design System pour garantir une interface utilisateur cohérente. Chaque élément a été conçu avec précision pour garantir à la fois l’esthétique et la facilité d’utilisation, tout en favorisant une intégration transparente dans l’écosystème médical.
Prototypage itératif
Le prototypage a été une étape clé du processus. Des prototypes interactifs ont été créés pour tester les concepts et intégrer rapidement les commentaires des utilisateurs. Cette approche itérative a permis au design d’évoluer constamment.

Assurer une cohérence tout du long
Parcours créatif et charte graphique
En parallèle, nous avons développé un parcours créatif solide afin de garantir une identité visuelle distinctive. La création d’une charte graphique détaillée a permis d’assurer une cohérence visuelle tout au long du projet.
Communication transparente avec les développeurs
Une communication régulière et transparente avec l’équipe de développement a été maintenue tout au long du processus. Cette étroite collaboration a facilité l’intégration des designs dans le produit final.