Créer une identité graphique différenciante avec un logo
Comme indiqué précédemment, les naturopathes sur le marché parisien ne manquent pas. De plus, le distanciel se développant de plus en plus, le marché se sature et la simple certification de naturopathe ne suffit plus à faire la différence. Nathalie l’a très bien compris et a souhaité lancer son projet de création de site web avant même que son cabinet ne soit ouvert.
La première étape du projet était donc de construire une charte graphique unique avec un logo qui puisse faire la différence. Le kick-off nous a permis de cerner les attentes de Nathalie en termes d’identité. Ancienne directrice de communication, la cliente avait déjà de nombreuses bases dans ce domaine. Après de multiples questions et de multiples échanges, nous avions toutes les cartes en main pour commencer à construire un logo.
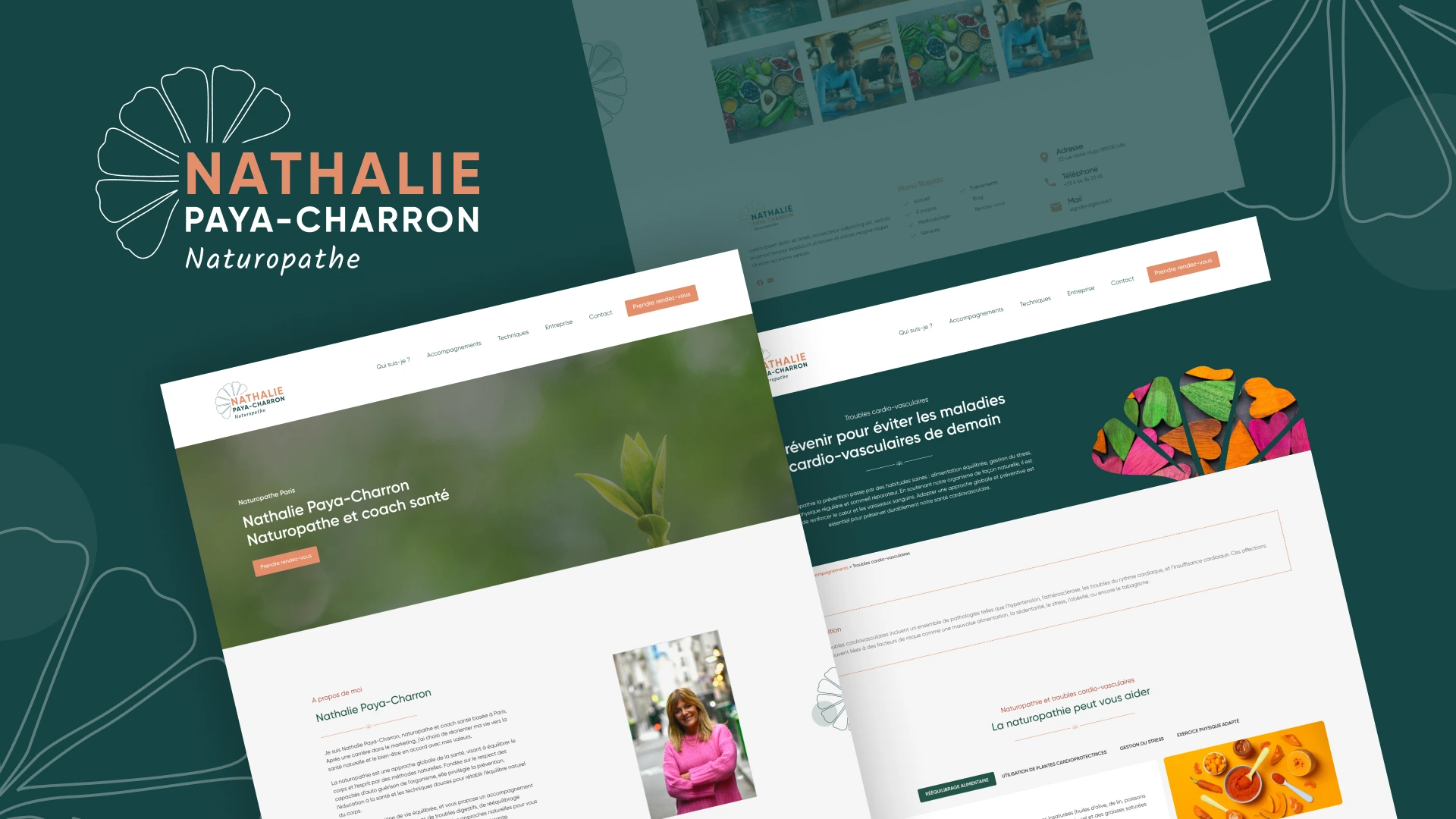
Le Ginkgo biloba, cet arbre d’ornement, a été utilisé pour symboliser l’activité de naturopathe de Nathalie. À cet arbre, nous avons rajouté deux couleurs dominantes, un vert foncé qui se démarque par sa ténacité et sa force, ainsi qu’une variation d’orange qui vient contrebalancer le tout. Concernant le nom de la marque, nous avons jugé préférable de proposer à Nathalie de représenter à elle seule sa marque. Ainsi, nous avons rajouté la mention de « Nathalie Paya-Charron » ainsi que « Naturopathe ».

Décliner l’identité graphique dans des propositions de maquettes
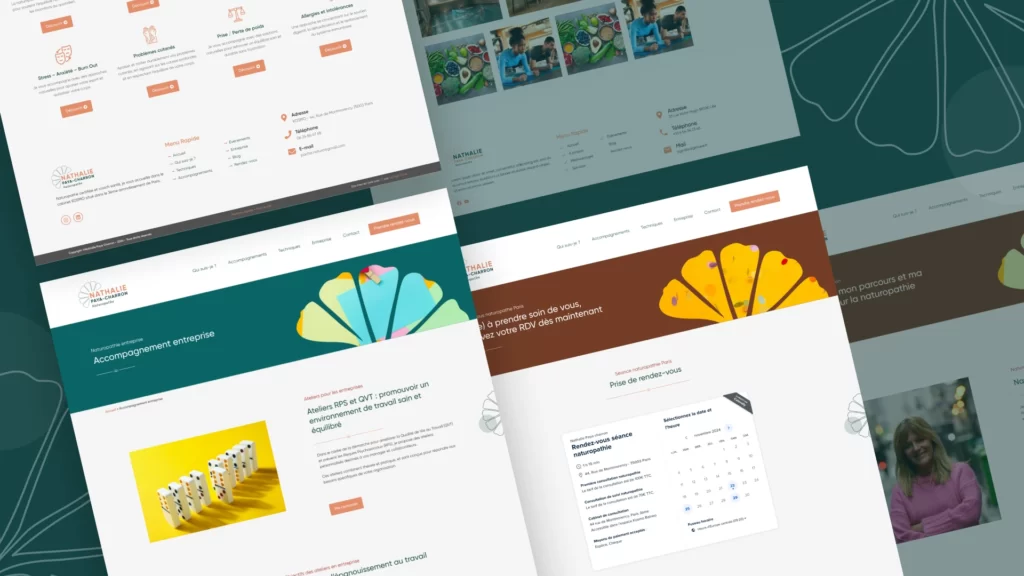
Pour la réalisation des maquettes, nous avons utilisé l’outil Figma. L’intention de Nathalie pour son site web était très clair : un site épuré où les visiteurs peuvent s’immerger à travers des sections bien espacées entre elles. C’est donc ce que nous avons proposé. Des sections bien distinctes, chacune avec une identité propre, mais cohérente par rapport à la charte graphique.
Pour utiliser au mieux le vert et la variation d’orange de la charte graphique, nous avons opté pour un fond gris sur l’ensemble du site afin de bien faire sortir les différentes couleurs. Au niveau des headers en dehors de la HomePage, des couleurs bien spécifiques ont été utilisées. En fonction du type de page (accompagnements, événements, storytelling), une couleur a été utilisée.
Le Ginkgo biloba a également été réutilisé à de nombreux endroits. Il habille déjà chaque page en continu sur la bordure gauche et la bordure droite. Cela permet d’habiller davantage les pages et éviter l’aspect « vide » d’un site dans lequel les sections sont très espacées entre elles. Les images des différents headers du site sont incrustées dans cette plante.

Penser à l’autonomie du client pendant le développement
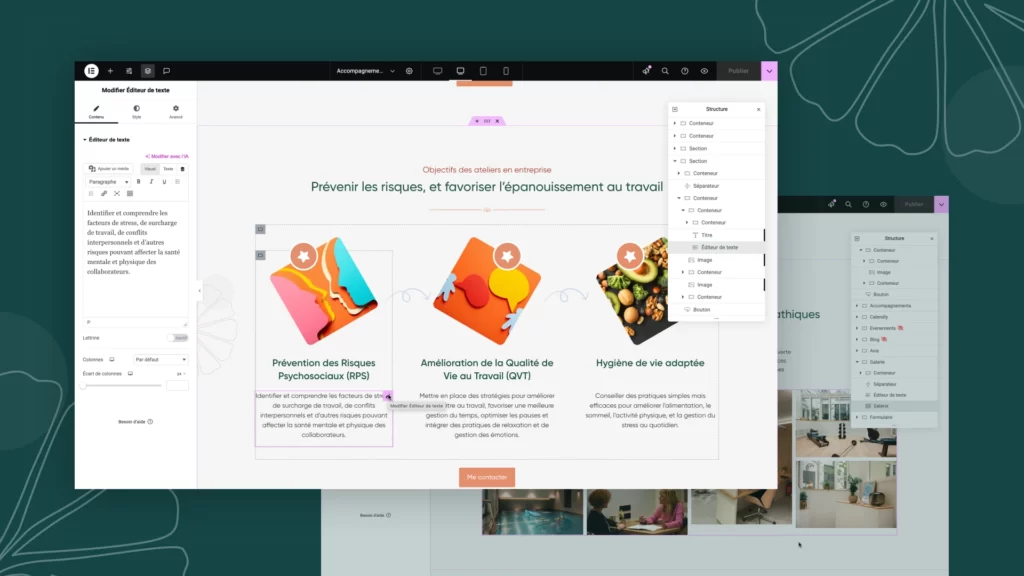
Comme pour la plupart de nos clients, Nathalie gère à la fois son activité de naturopathe mais également les leviers qui lui permettent d’acquérir et de fidéliser sa clientèle. Autrement dit, la gestion de ses réseaux sociaux et de son site web sont au cœur de sa stratégie digitale. Dans cette situation, le plus grand obstacle est la gestion du temps. C’est donc pour le contourner que nous avons souhaité délivrer un site maniable très facilement, sans compétences techniques nécessaires.
Outils utilisés

Former à la manipulation et au maintien des performances techniques
Une fois le développement terminé, la phase de recette bien réalisé et le site mis en production, il était temps de passer à la formation au back-office ! Lors d’une session d’1 heure, nous avons pu expliquer à Nathalie toutes les choses à savoir pour gérer aisément son site internet après notre intervention. Que ce soit la manipulation des custom post types (événements, avis clients, accompagnements), la rédaction d’articles de blogs, la modification des pages gérées avec Elementor, le suivi des performances, les bonnes pratiques SEO… Nathalie a désormais toutes les cartes en main pour faire vivre son site web.
En plus de ces éléments, nous avons tenu à sensibiliser Nathalie sur le maintien des performances techniques de sa plateforme numérique. En effet, les scores de performance du site (analysable via des outils comme Google Page Speed Insights), sont au plus haut lorsque nous délivrons le site. Néanmoins, pour le maintenir, il y’a quelques bonnes pratiques à mettre en œuvre (le poids des images, des sections trop lourdes, un bon serveur…).