Du pinceau au développement iOS
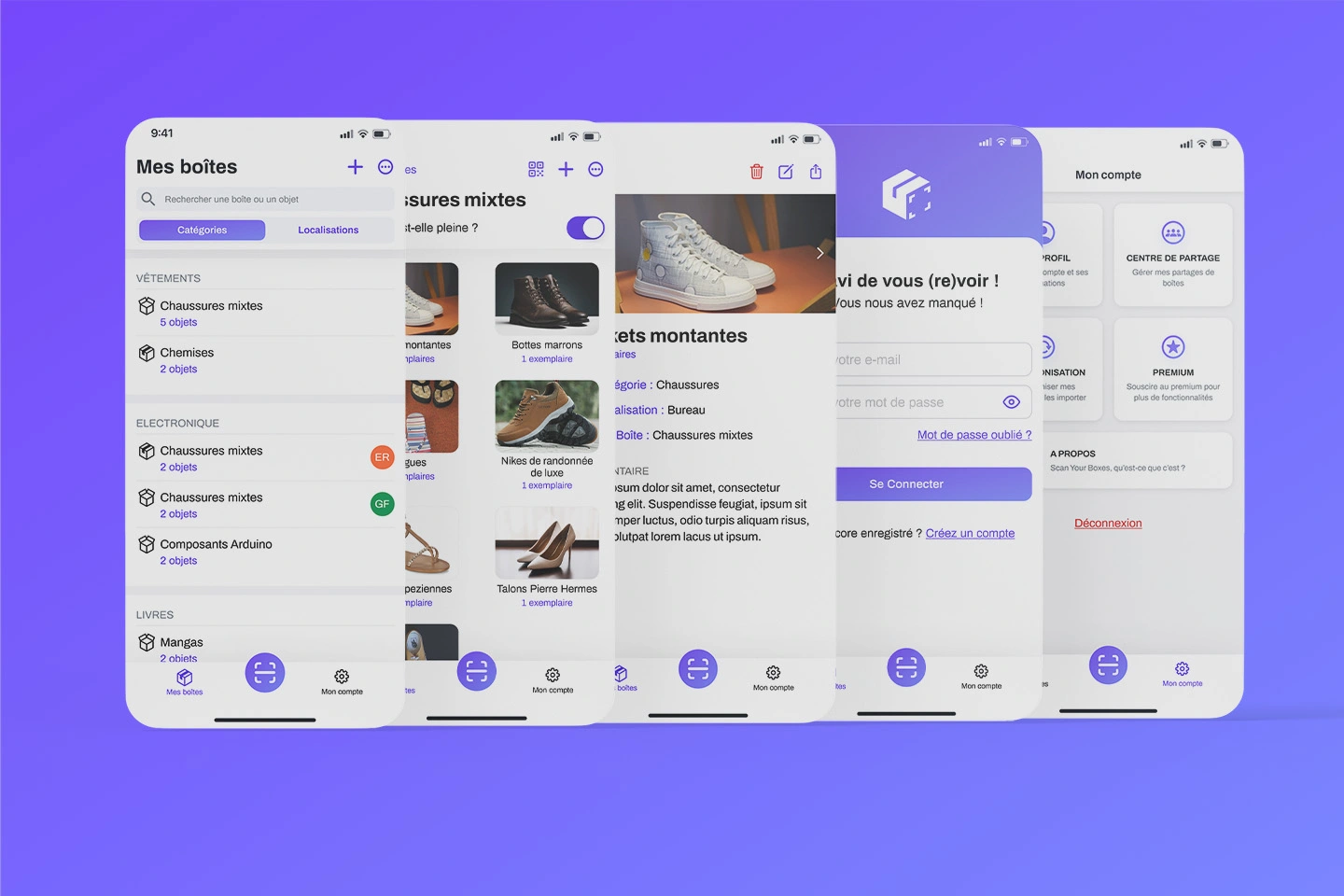
Le meilleur moyen de comprendre une application… c’est de la manier ! Son utilisation étant simple du fait de la promesse tenue, il a fallu se mettre la place d’un fan de rangement qui souhaite mettre de l’ordre dans ses affaires. Une fois les contraintes des applications IOS et les parcours utilisateurs en tête, nous avions toutes les cartes en main pour commencer à maquetter les différents écrans sur Figma.
Un maniement de l’application
En plus des maniaques du rangement, l’application est également destinée aux personnes souhaitant déménager. Il faut donc étudier tous les parcours utilisateurs possibles pour ne pas rater des fonctionnalités essentielles. Après l’établissement des Customer Journeys, nous pouvions en conséquence préparer les différents écrans à maquetter par la suite.
Un maquettage UX sous contraintes
Quand on parle de refonte, on ne parle pas d’un petit coup de pinceau où on arrondit les angles et où remet un coup de vernis. La refonte d’un site ou d’une application peut être intégrale ! Comme au sein de ce projet, nous pouvons revoir :
- La disposition de tous les éléments (cliquables ou non)
- Le wording utilisé et son objectif
- Les couleurs et la lisibilité
- La cohérence du parcours utilisateur