La Digit'Introduction
Sommaire
1 - Interface visuelle intuitive
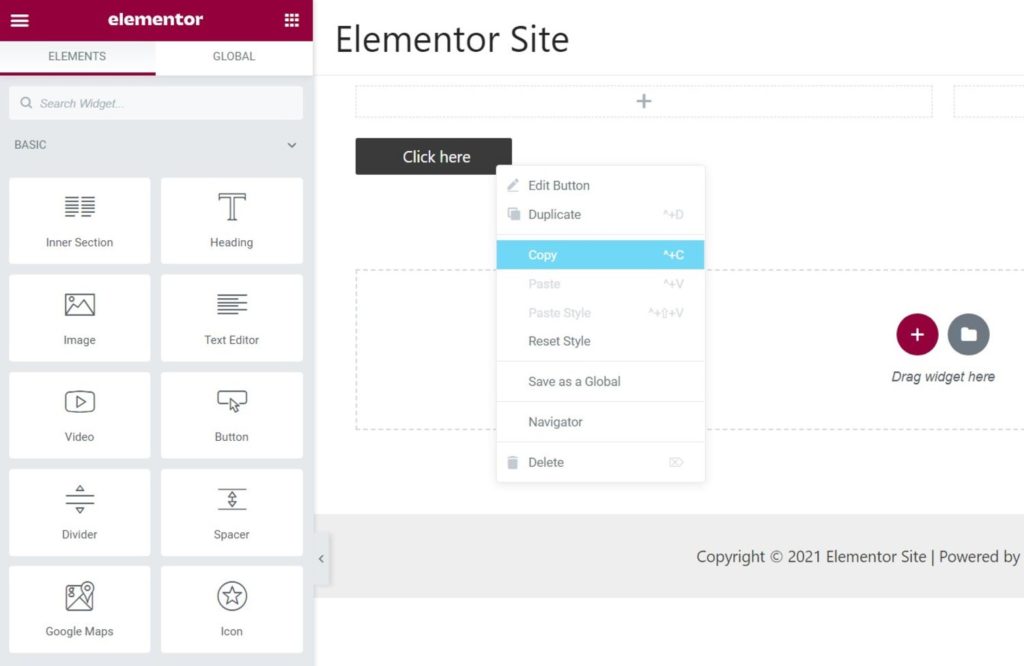
Elementor offre une interface visuelle drag-and-drop qui permet aux utilisateurs de voir en temps réel les modifications qu’ils apportent à leur site Web. Cela rend la création de pages et de publications très simple et très rapide. Pour n’importe quelle entreprise qui souhaite donner la main aux personnes du marketing pour modifier leur site internet, c’est l’idéal !


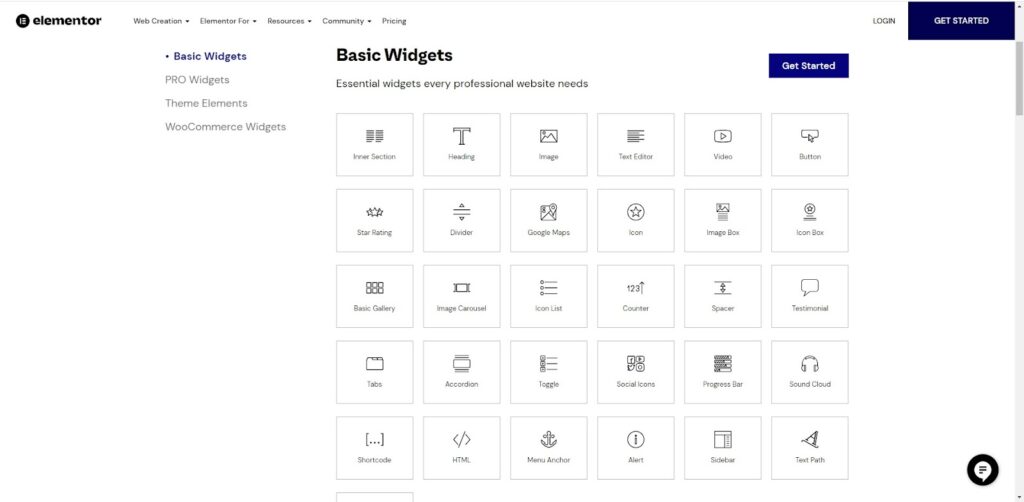
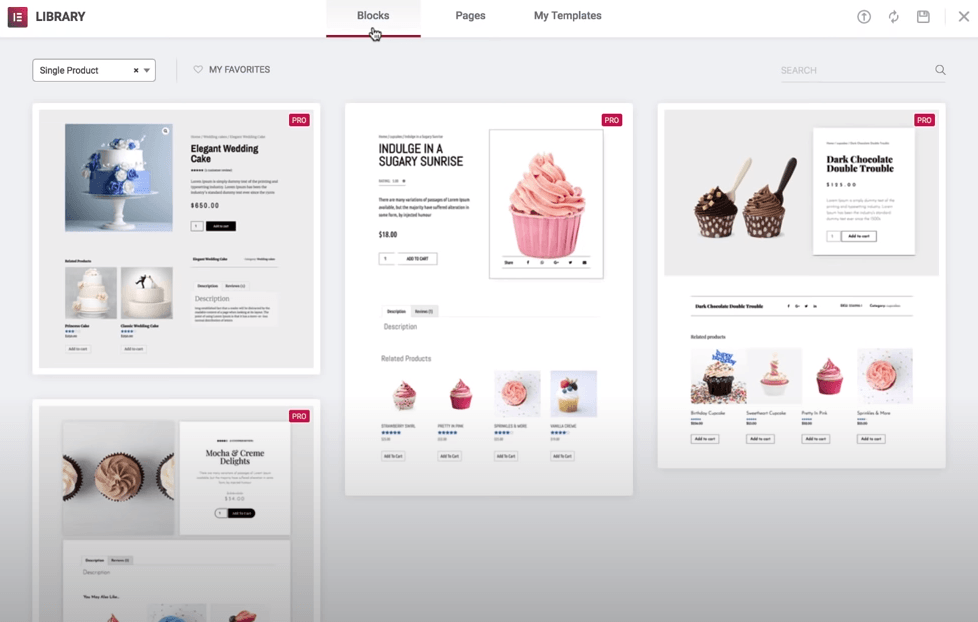
2 - Large choix de modèles et de widgets
Elementor propose de nombreux modèles de pages prédéfinis et de widgets qui permettent aux utilisateurs de personnaliser leur site Web sans avoir à partir de zéro. Utilie pour les débutants qui souhaitent s’inspirer de templates réalisés par des créateurs. Et si l’envie vous dit, vous pouvez tout de même tout créer de A à Z comme le site de notre agence web La Digit’Cave.
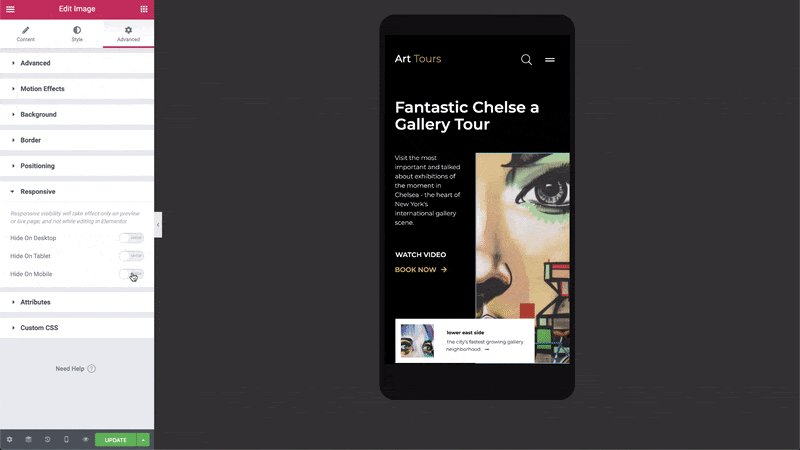
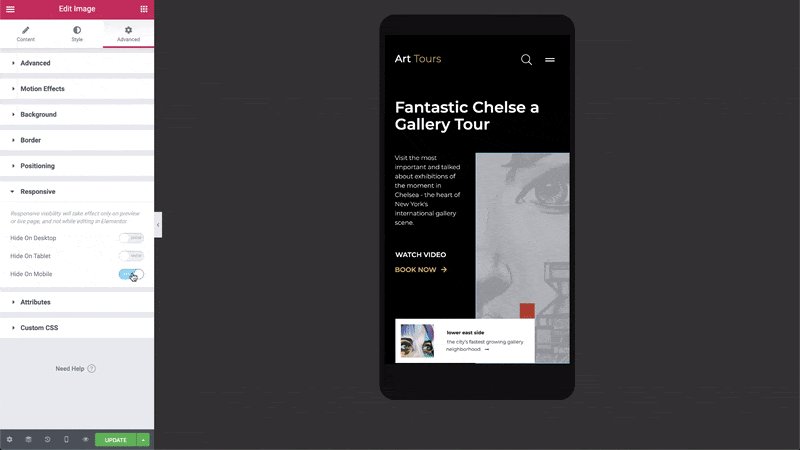
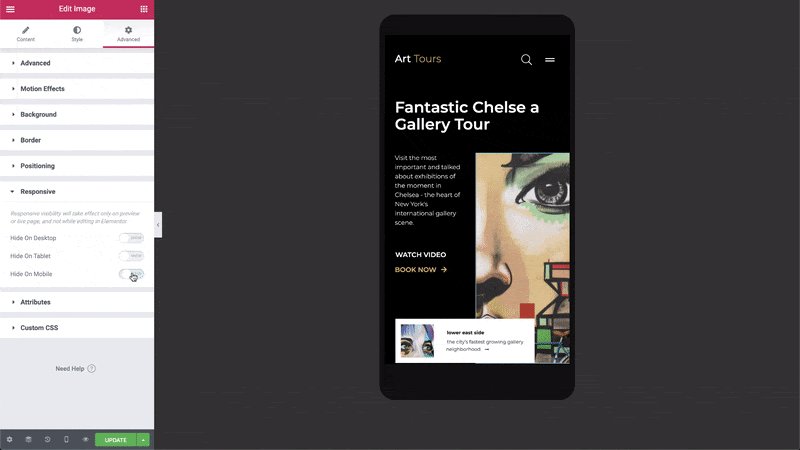
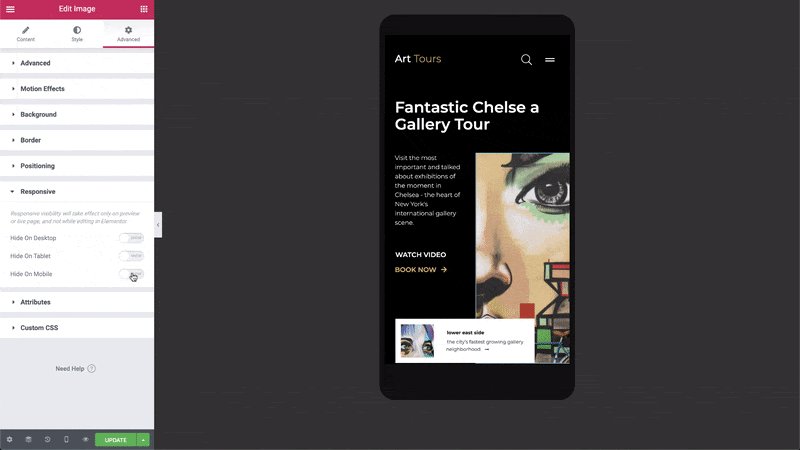
3 - Responsive design
Elementor est conçu pour être compatible avec les appareils mobiles et s’assure que votre site Web s’affiche correctement sur tous les appareils. Dans une logique de « mobile first », cela devient incontournable pour créer un site internet. La plupart de vos utilisateurs consultent votre plateforme via leur smartphone ou leur tablette. C’est donc tout à fait logique de s’équiper d’un page builder prenant en considération cette exigence.


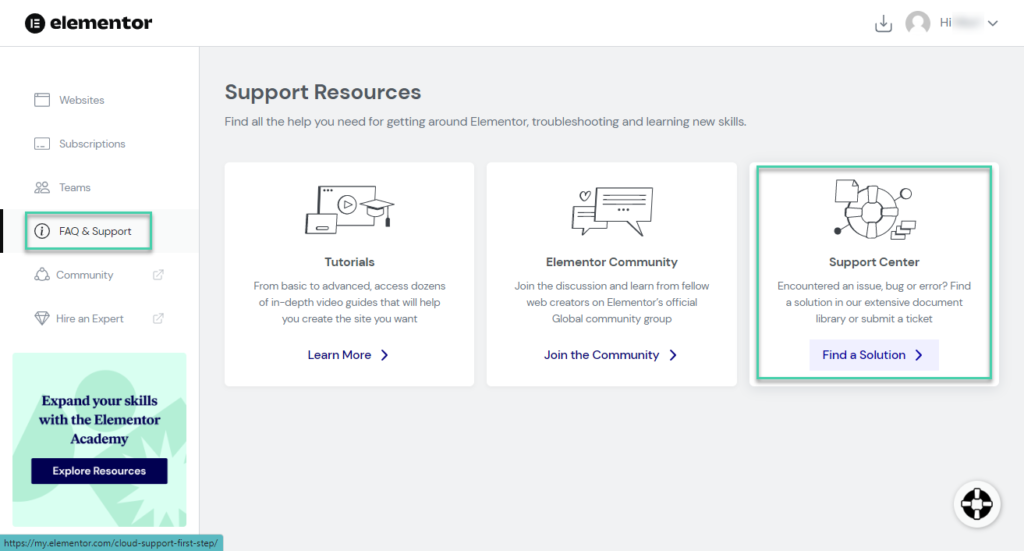
4 - Support et documentation solides
Elementor propose une documentation détaillée et un support client réactif pour aider les utilisateurs à tirer le meilleur parti de leur plugin. Lorsque vous souhaitez faire des designs avancés et que vous êtes bloqués, n’hésitez pas à contacter le chat. Ils maîtrisent totalement leur outil et permettent de vous débloquer très rapidement.
5 - Personnalisation avancée
Elementor offre de nombreuses options de personnalisation avancées, telles que la possibilité de créer des sections et des colonnes personnalisées, d’ajouter des effets de parallaxe et de créer des formulaires de contact personnalisés. Laissez parler votre créativité grâce à ce plugin !


6 - Intégration de médias sociaux
Elementor offre de nombreux widgets qui permettent d’intégrer facilement les médias sociaux à votre site Web, tels que des boutons de partage sur les réseaux sociaux, des feeds de médias sociaux et des widgets de profil de médias sociaux.
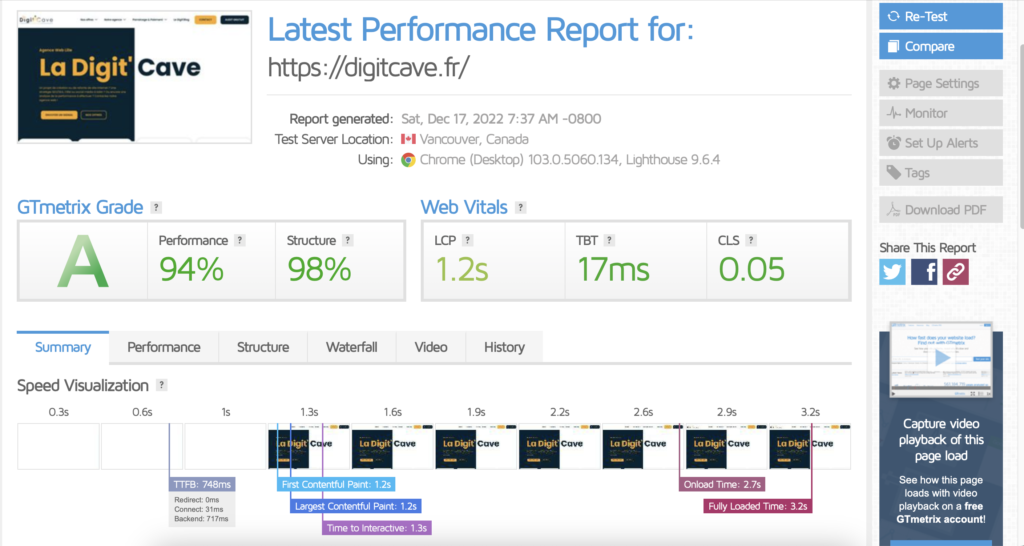
7 - Optimisation de la vitesse de chargement
Elementor s’efforce de minimiser l’impact sur la vitesse de chargement de votre site Web en utilisant un code optimisé et en chargeant uniquement les ressources nécessaires. Nous conseillons néanmoins d’utiliser un autre plugin tel que WP Rocket afin de booster au maximum la vitesse et la puissance de votre site web.


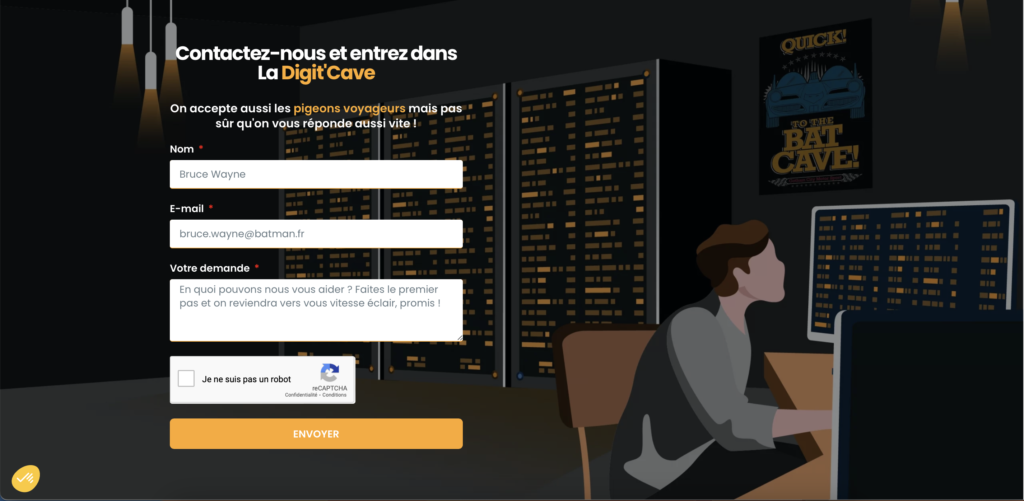
8 - Intégration de formulaires de contact
Elementor offre une intégration native avec les formulaires de contact de WordPress, ainsi qu’une variété de widgets de formulaire de contact personnalisables. Si vous n’êtes pas encore dans l’objectif de mutualiser des landings pages et des formulaires de contact, alors Elementor répondra à vos attentes. Voici un exemple de formulaire réalisé avec Elementor.
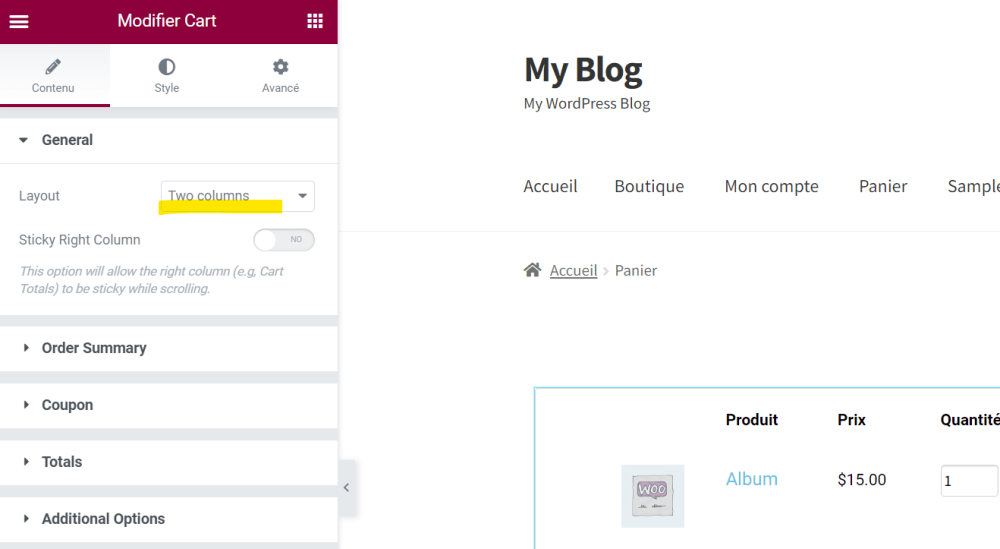
9 - Support de WooCommerce
Elementor est entièrement compatible avec WooCommerce, le plugin de commerce électronique le plus populaire pour WordPress, vous permettant de créer facilement une boutique en ligne sur votre site Web. Plus nécessairement besoin de Shopify ou autre pour faire un petit site e-commerce accessible à tous.


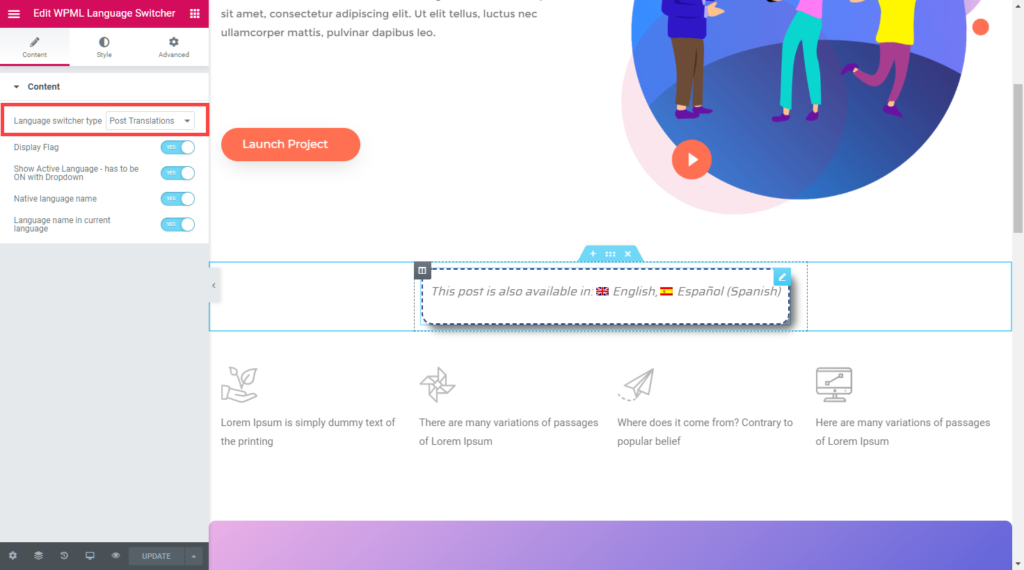
10 - Soutien multilingue
Elementor prend en charge la traduction de votre site Web dans plusieurs langues et offre des options de personnalisation pour adapter l’apparence de votre site Web à chaque langue.
Nos autres articles

Comment créer une landing page ? La structure gagnante !
Comment créer une landing page ? Une question fréquente chez les marketeurs ! Nous allons voir comment créer une landing page efficace en Huit sections qui seront applicables à votre business. Nous verrons ensuite cinq éléments à retenir pour convertir le plus de prospects possible.
Cette page sera réalisée sur WordPress avec le page-builder Elementor.

Comment installer Google Tag Manager (GTM) sur WordPress ?
Si vous souhaitez installer un gestionnaire de tags sur WordPress afin de centraliser vos différentes balises, Google Tag Manager est fait pour vous ! Découvrez-en quelques étapes simples et rapides comment configurer GTM sur votre WordPress.

Comment créer un bon portfolio pour son site web ?
De nos jours, avoir un site web n’est plus un luxe, mais une nécessité pour toute personne cherchant à promouvoir son travail ou son entreprise en ligne. Cependant, avoir simplement un site web ne suffit plus. Il est important d’avoir un portfolio qui présente efficacement vos réalisations et vos compétences. Un portfolio bien conçu peut non seulement vous aider à obtenir de nouveaux clients ou des opportunités d’emploi, mais il peut également vous aider à vous démarquer de la concurrence. Dans cet article, nous allons vous guider dans un premier temps par des questions essentielles à se poser pour créer un portfolio attrayant et efficace pour votre site web, en mettant en évidence les éléments clés à considérer et les meilleures pratiques à suivre pour vous aider à réussir dans votre démarche. Nous verrons ensuite quelques exemples de portfolios !
Néanmoins, qu’elle soit généraliste ou spécialiste, une bonne agence web saura forcément répondre à vos problématiques digitales. Cet article vise à vous expliquer pourquoi et comment elle peut vous aider à faire grandir votre société sur le web.